Розробнику легко недооцінити важливість свого робочого середовища. Ні, ми не говоримо про ваш стілець, письмовий стіл і колір стін. Ми говоримо про ваше віртуальне робоче середовище.
Щоб ваш редактор коду Visual Studio відчував себе вдома, надзвичайно важливо для ефективності роботи. Шрифт охоплює велику частину загального відчуття VS. У цій статті ми навчимо вас редагувати шрифти в різних частинах редактора VS Code.
Як змінити шрифт у VS Code
Навіть якщо ви розробник, який вже давно працює з VS, ви все одно можете не знати про його параметри зміни шрифту.
Якщо вас не хвилює, чому важливий вибір власного шрифту, перейдіть безпосередньо до підручника, наведеного в кількох параграфах нижче. Однак майте на увазі, що причини зміни шрифту (наведені нижче) можуть допомогти у прийнятті рішення.
Чому шрифти такі важливі у VS? Що ж, якщо естетичного аспекту вам недостатньо (і повірте нам, після годин і годин, проведених у редакторі коду, він починає мати значення), насправді це також стосується функціональності. Отже, що робить шрифт «відповідним» для VS?
Насамперед, ви хочете, щоб відмінність між схожими персонажами була помітною. Наприклад, легко розрізнити цифру 1 і нижній регістр L може значно прискорити кодування та заощадити ваш час.
Крім того, є той факт, що деякі розробники люблять використовувати лігатури. Лігатури – це кілька символів, з’єднаних разом. Їх також називають «гліфами», і вони можуть означати дуже багато під час кодування.
Без зайвих розмов, ось як змінити сімейство шрифтів у VS:
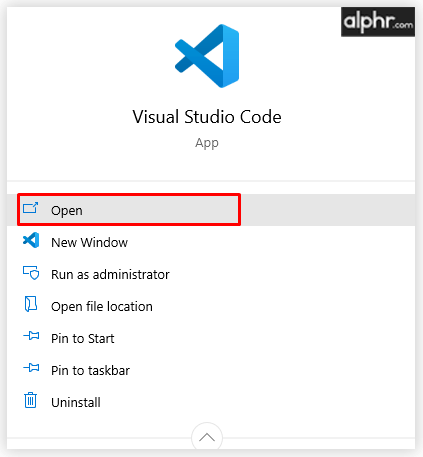
- Відкрийте редактор VS.

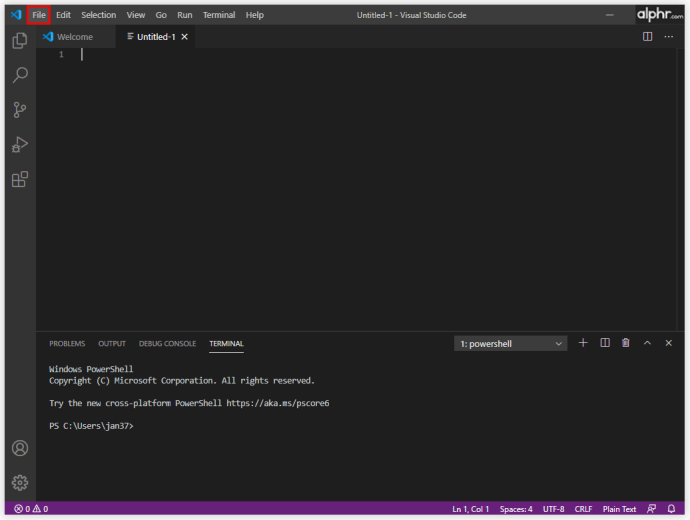
- Перейдіть до верхньої частини екрана та виберіть Файл.

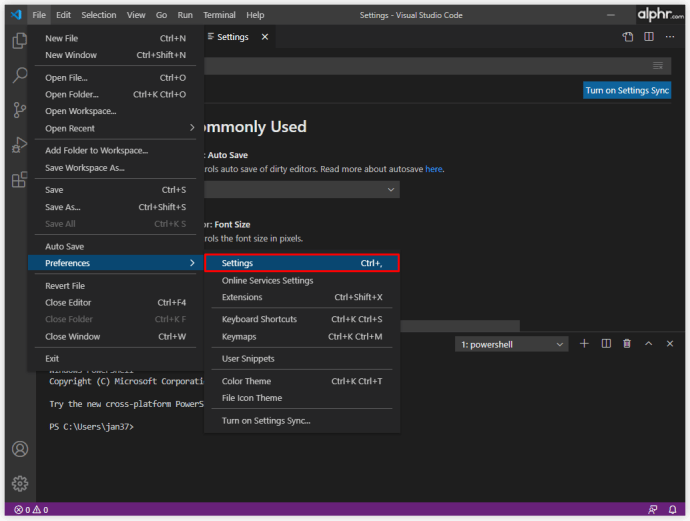
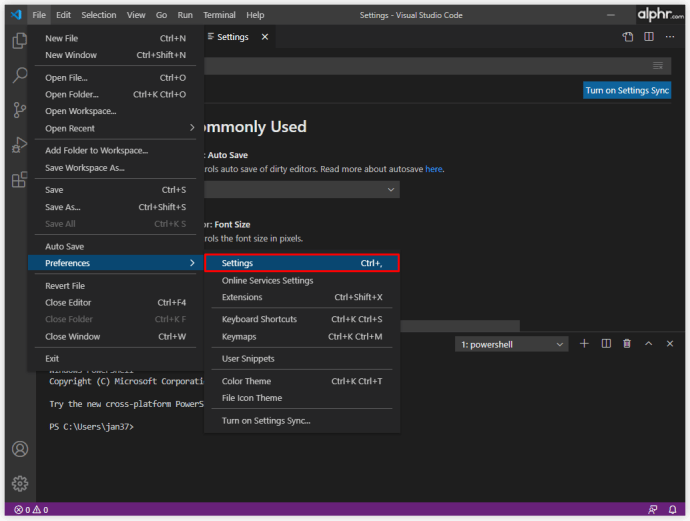
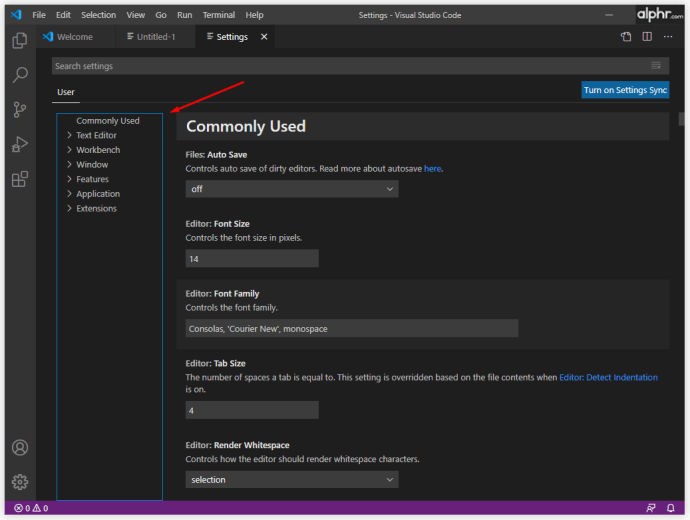
- Тепер у спадному меню перейдіть до Налаштування >Налаштування.

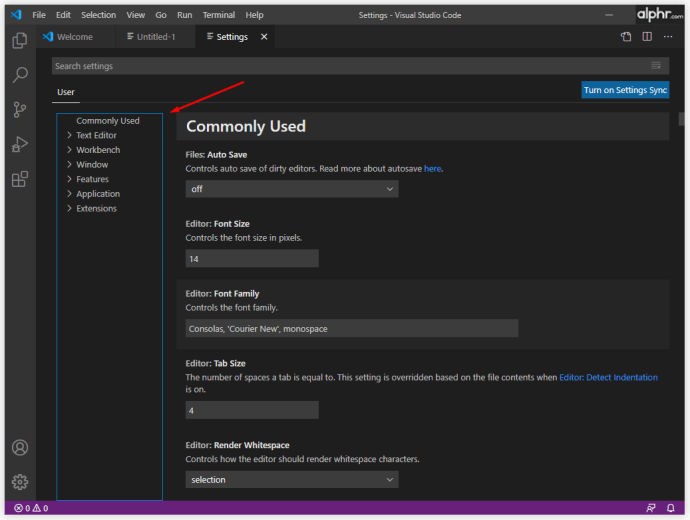
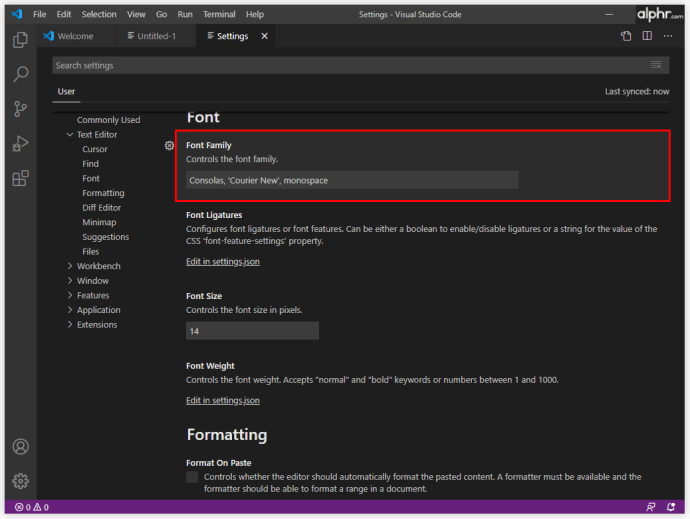
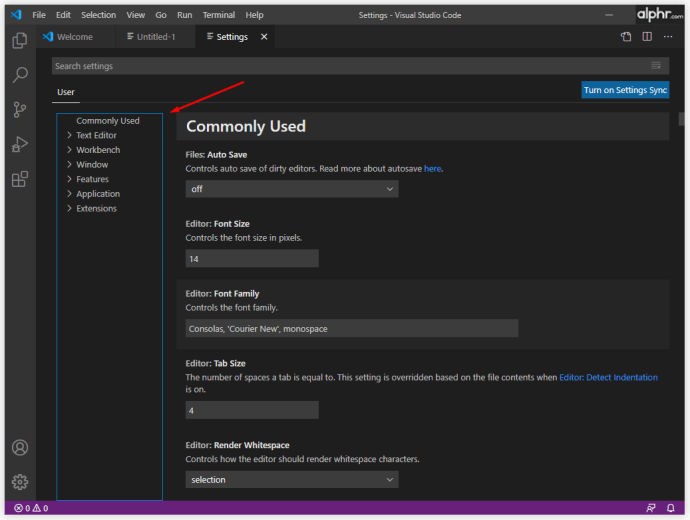
- Тепер ви побачите Зазвичай використовується у розділі з меню в правій частині екрана, ви можете отримати доступ до шрифту з цієї сторінки або виконавши крок нижче.

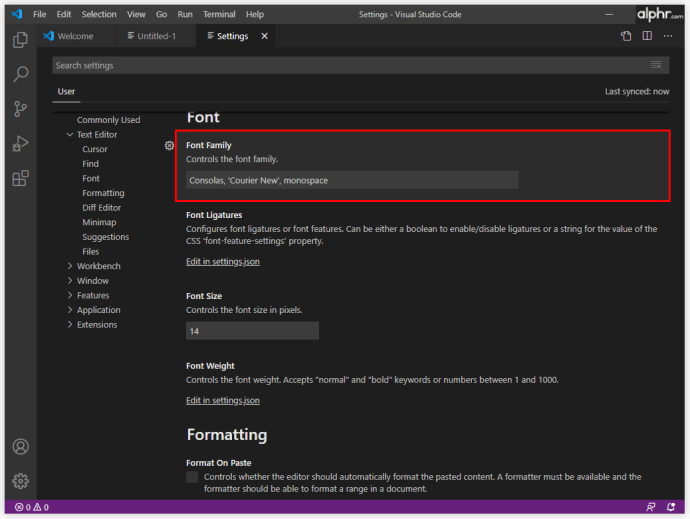
- Або натисніть на Текстовий редактор > Шрифт і знайдіть запис за замовчуванням “editor.fontFamily”: “Консолі”.

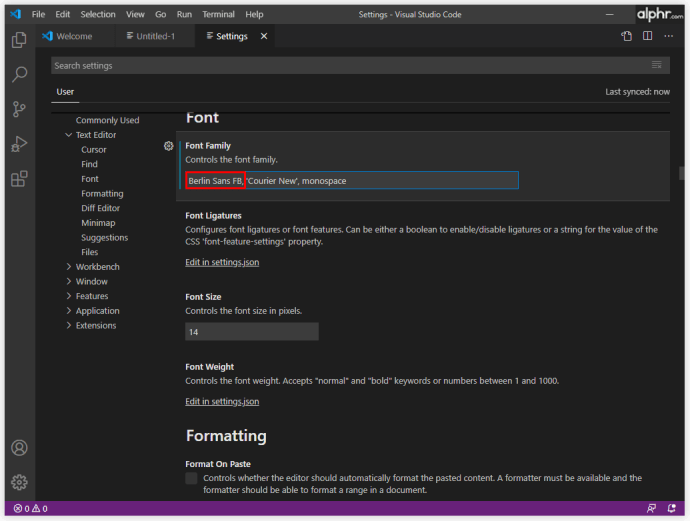
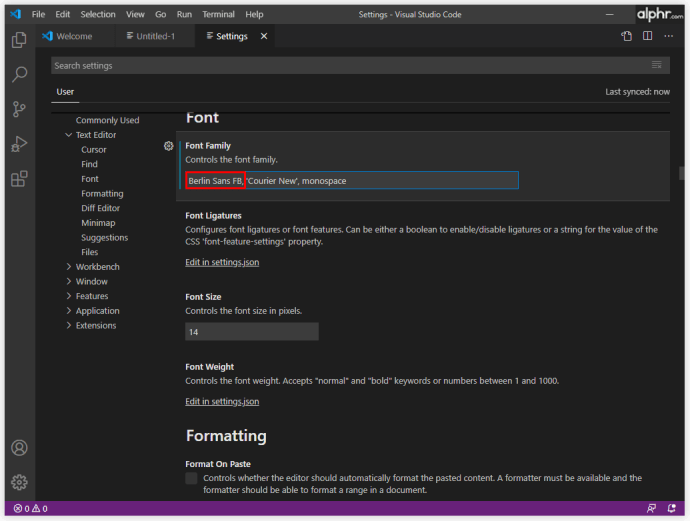
- Тоді замість «Консолі», введіть назву бажаного шрифту.

Це має автоматично змінити сімейство шрифтів.
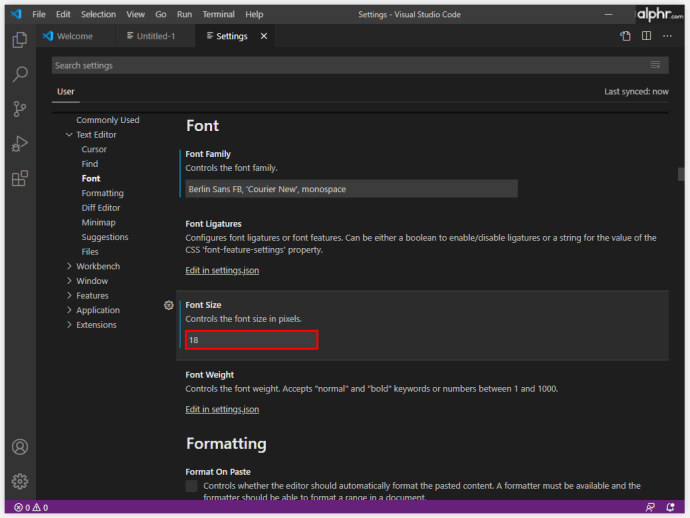
Як змінити розмір шрифту в VS Code
Навіть якщо у вас ідеальний зір, ви захочете, щоб ваші очі були максимально комфортними, коли писали рядки коду. Подібно до того, як розбіжність між подібними символами важлива при виборі сімейства шрифтів, розмір шрифту важливий для полегшення кодування та для ефективнішої роботи.
Немає чарівної формули найкращого розміру шрифту для кодування. В ідеалі ви хочете бачити символи якомога чіткіше, але ви також хочете, щоб рядок відповідав вікну VS. Тож спробуйте різні розміри шрифту та знайдіть ідеальний, який відповідає вашим потребам у кодуванні.
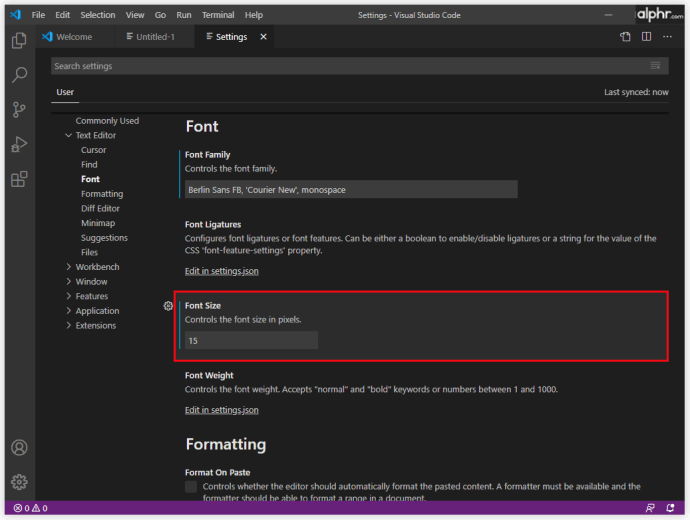
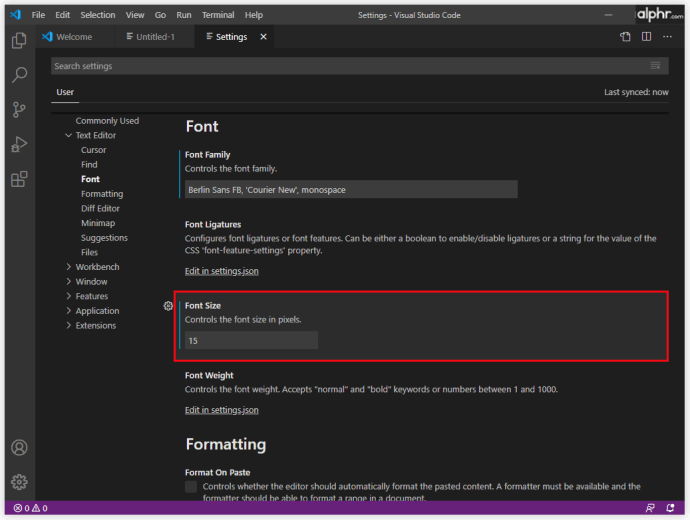
Ось як змінити розмір шрифту в VS Code:
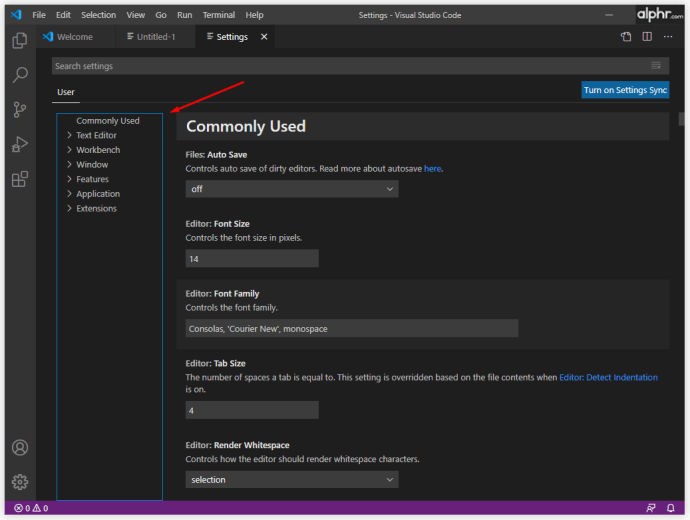
- Перейдіть до Налаштування користувача меню (крок номер 3 в підручнику зі шрифтами).

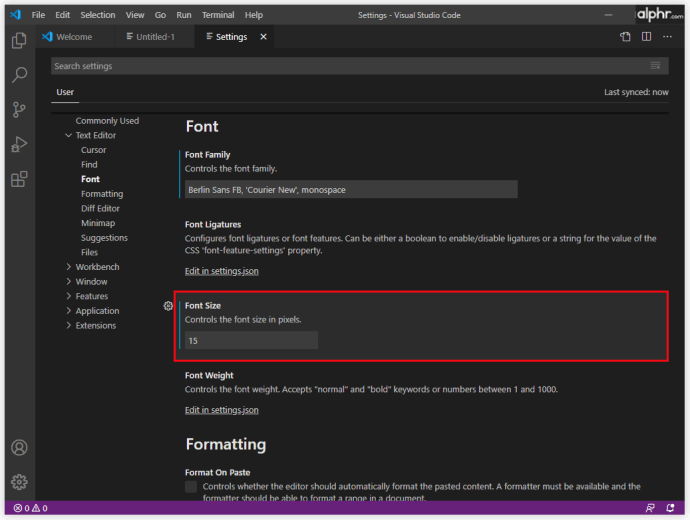
- Шукайте “editor.fontSize”: 15 рядок, розмір шрифту може бути іншим.

- Тоді замість «15», введіть бажаний розмір шрифту.

Як змінити шрифт Провідника в VS Code
Функція Explorer у VS Code працює так само, як і функція провідника в більшості інших програм. Він використовується для керування, перегляду та відкриття файлів і папок для роботи над вашим проектом. Оскільки VS Code заснований на папках і файлах, Провідник полегшує вам початок роботи – просто відкрийте файл/папку за допомогою VS Code. Це так просто.
Ви можете очікувати, що будете використовувати VS Code Explorer досить трохи. Якщо розмір шрифту Explorer вам не підходить, ви будете раді дізнатися, що ви можете змінити його.
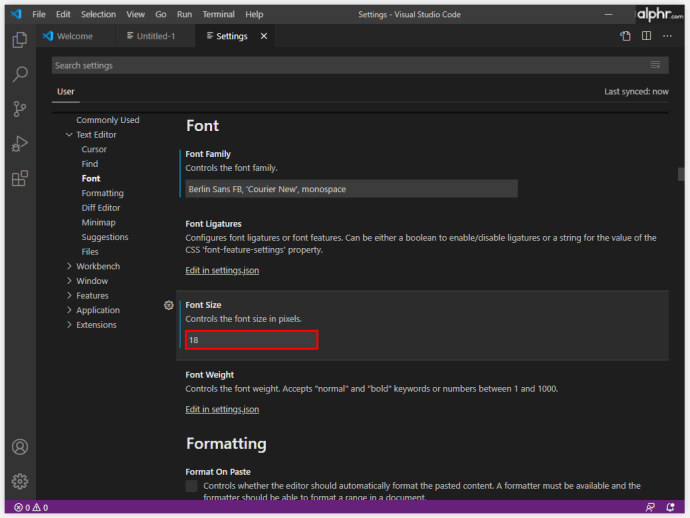
- Перейдіть до Налаштування користувача знову меню.

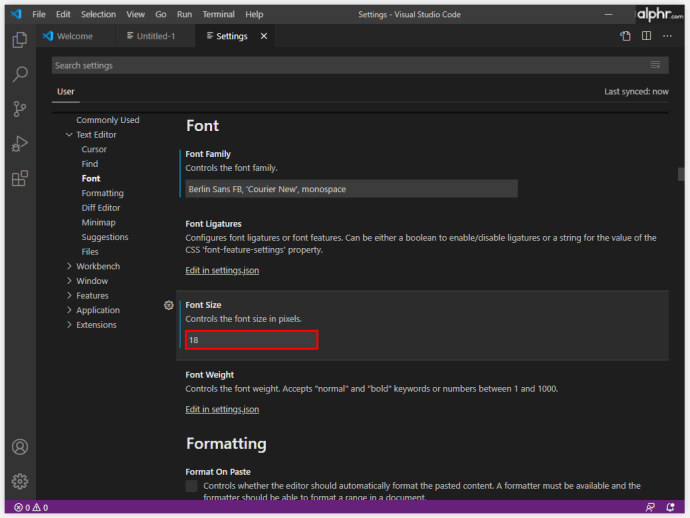
- Знайди “editor.fontSize”: 14 розмір шрифту може відрізнятися.

- Змініть це на розмір шрифту на ваш вибір, 18 використовується в цьому прикладі.

Як змінити шрифт терміналу в VS Code
Замість того, щоб перемикати вікна або вносити зміни в стан існуючого терміналу, VS Code дозволяє вам використовувати інтегрований термінал, який знаходиться в корені вашого проекту/робочої області. Звичайно, ви можете змінити шрифт тут для зручності використання. Ось як змінити шрифт терміналу VS Code:
- Перейдіть до кореневої папки вашого проекту/робочої області.
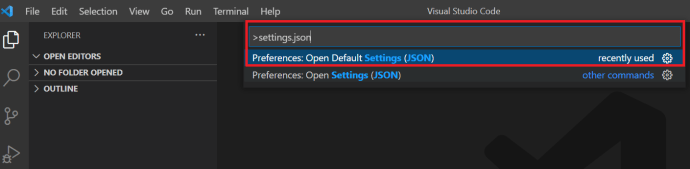
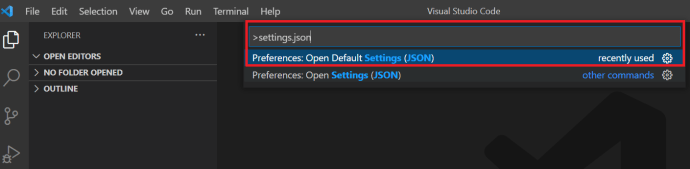
- Відкрийте settings.json файл за допомогою VS Code. Або в VS Code натисніть Ctrl+Shift+P (замість Ctrl використовуйте Command для пристроїв Mac) і знайдіть settings.json файл.

- Змініть відповідні три рядки на це:
“terminal.external.osxExec”: “iTerm.app”,“terminal.integrated.shell.osx”: “/bin/zsh”,
«terminal.integrated.fontFamily»: «D2Coding»,
Зауважте, що D2Coding є прикладом. Ви також можете вибрати будь-який інший шрифт, який вам подобається.
- Після завершення збережіть налаштування.
Щоб змінити розмір шрифту терміналу, перейдіть до “terminal.integrated.fontSize”: введення та встановіть його на свій смак.
Як змінити шрифт для коментарів у VS Code
За замовчуванням записи коментарів до коду мають той самий шрифт, що й решта коду. Якщо змінити це, вони виділяються, що часто може запобігти витрачанню годин роботи (легко пропустити коментар, якщо він написаний тим самим шрифтом, що й усе інше в VS). Як би простим не здавалося подібне рішення, рішення дещо складніше, ніж ви очікували. Крім того, результати можуть бути не ідеальними, оскільки це може спричинити деякі проблеми з вирівнюванням. Проте спробувати не завадить:
- Перейдіть до кореневої папки встановлення VS Code на вашому пристрої.
- Перейдіть до touch style.css вхід у термінал. Це створить таблицю стилів.
- Тепер настав час додати правило шрифту. Ось приклад стилю:
.mtk3 {font-family: «iosevka»;
розмір шрифту: 1em;
стиль шрифту: курсив;
}
- відчинено settings.json і додайте цей запис:
"vscode_custom_css.imports":"file:///Users/username/.vscode/style.css"],
- Тепер завантажте плагін Custom CSS і JS Loader.
- Після встановлення скористайтеся Ctrl+Shift+P команду та переконайтеся, що плагін увімкнено.
- Перезапустіть VS Code.
- Тепер коментарі повинні мати новий шрифт.
Як змінити розмір шрифту бічної панелі в VS Code
У VS Code немає параметрів, які дозволяють користувачеві змінювати розмір шрифту терміналу. Однак існує обхідний шлях, який включає згаданий плагін Custom CSS і JS Loader.
- У плагіні перейдіть до деталей розширення та уважно дотримуйтесь розділу підручника.
- Використовуйте таку логіку:
"vscode_custom_css.imports": ["[вставити URL-адресу спеціального файлу]"] - Зробіть це для кожного спеціального файлу.
Результат повинен створити набагато кращу та естетично приємну бічну панель VS Code.
Як змінити шрифт за допомогою різних операційних систем
Якщо ви кодуєте в VS, ви використовуєте комп’ютер Windows, Mac або систему Linux. Хоча ці три не ідентичні з точки зору VS, відмінності в основному зводяться до параметра клавіші Ctrl/Cmd і розташування за замовчуванням файлів VS Code. Отже, принцип зміни шрифту в VS Code залишається майже однаковим на всіх пристроях.
Додаткові поширені запитання
Чому я не можу змінити шрифт у VS Code?
У VS Code можна зробити багато помилок, і змінити шрифт не так просто, як зробити це в MS Word. Оскільки ви будете використовувати багато кодування, щоб змінити фактичний шрифт VS Code, вам слід знати про найпоширеніші нагляди, які роблять люди. Переконайтеся, що кожен запис взяті в лапки. Наприклад, “vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”], не працюватиме, якщо ви не використовуєте лапки. Крім того, переконайтеся, що ви використовуєте пробіли між командами.
Який шрифт використовується для коду в VS Code?
За замовчуванням для кодування VS Code використовується шрифт Consolas. Якщо ви дотримуєтеся цього посібника, ви можете змінити більшість шрифтів у VS Code, незалежно від того, чи говоримо ми про сам код, термінал, коментарі чи функцію провідника.
Однак, якщо ви говорите про шрифт, знайдений на зображеннях офіційного веб-сайту VS Code, ніхто не може сказати вам, який із них був використаний. Якщо розробники VS Code явно не розкажуть, який шрифт був використаний, немає способу дізнатися.
Як зламати шрифт VS Code?
Спочатку хак означав модифікувати, але якщо ви маєте на увазі додавання шрифту Hack до VS, ви можете додати його через веб-сайт Hack. Завантажте шрифт TrueType з Hack. Розпакуйте завантажений zip-файл. Встановіть витягнуті файли. Потім перейдіть до Інструменти, а потім Параметри. У меню «Параметри» виберіть «Середовище», а потім перейдіть до «Шрифти та кольори». Відкрийте спадне меню «Шрифт» і виберіть пункт «Зламати».
Який шрифт використовують хакери?
Як правило, кожен програміст, включаючи хакерів, використовує шрифт, який йому подобається. Хорошим прикладом популярного шрифту, який нібито є «вибором хакерів», є Ray Bluetens, також відомий як Lawn Dart Fonts.
Зміна параметрів шрифту в VS Code
Робота з параметрами шрифтів у VS Code, безумовно, не така проста, як зміна шрифтів у програмі текстового редактора. Однак, враховуючи, що тут ми говоримо про програмне забезпечення для кодування, VS пропонує широкий вибір варіантів у порівнянні зі своїми конкурентами. Дотримуйтесь інструкцій у цій статті і зробіть ваш досвід кодування максимально персоналізованим, зручним і гладким.
Чи вдалося вам змінити налаштування шрифту в VS Code? У вас виникли проблеми? Прокрутіть униз і перегляньте наш розділ коментарів нижче. Він кишить добрими порадами. Не утримуйтеся від того, щоб поставити власне запитання чи почати дискусію. Наша спільнота більш ніж рада допомогти.