Один з найпопулярніших редакторів вихідного коду, Visual Studio Code, який зазвичай називають VS Code, дуже зручний для початківців. Його зручний інтерфейс і розширені функції роблять його улюбленим як для початківців, так і для досвідчених програмістів.

Якщо ви новачок у VS Code і шукаєте спрощений посібник із запуску коду, ви в правильному місці. Ми допоможемо вам налаштувати необхідне програмне забезпечення та запустити код за допомогою знайомих мов, таких як C/C++ та Python, а також як запустити аргументи командного рядка.
Ярлик для запуску коду в VS Code
У VS Code вам потрібно лише використовувати ярлик для запуску коду. Це ярлик Ctrl + Alt + N. Існує ще кілька способів запуску коду.
Натиснення F1, а потім вибір «Виконати код» також працює. Якщо ви хочете ввести його після натискання F1, ви також можете зробити це.
Користувачі можуть клацнути правою кнопкою миші текстовий редактор, а потім вибрати «Виконати код» у контекстному меню. Всього за два кліки ваш код запуститься.
«Виконати код» також є опцією в меню заголовка редактора та контекстному меню провідника файлів.
Якщо ви хочете зупинити запуск коду, ярлик Ctrl + Alt + M. Натискання F1 також дозволяє вибрати параметр «Зупинити виконання коду». Ця опція також доступна в меню заголовка редактора та в вихідному каналі.
Нарешті, ви можете клацнути правою кнопкою миші вихідний канал, щоб відкрити контекстне меню та вибрати «Зупинити виконання коду».
Вивчення цих ярликів і методів повинно трохи полегшити запуск і зупинку коду в різних ситуаціях.
Як запустити код C у VS Code
Окрім знання коду C та VS Code, вам доведеться завантажити розширення C/C++. Без цього ви не зможете запустити код C у VS Code.
Ось інструкції для запуску коду C у VS Code:
Налаштування необхідного програмного забезпечення
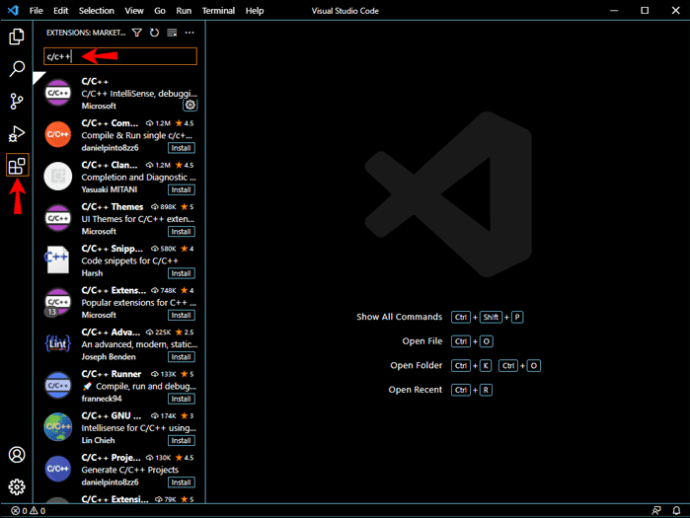
- Запустіть VS Code.

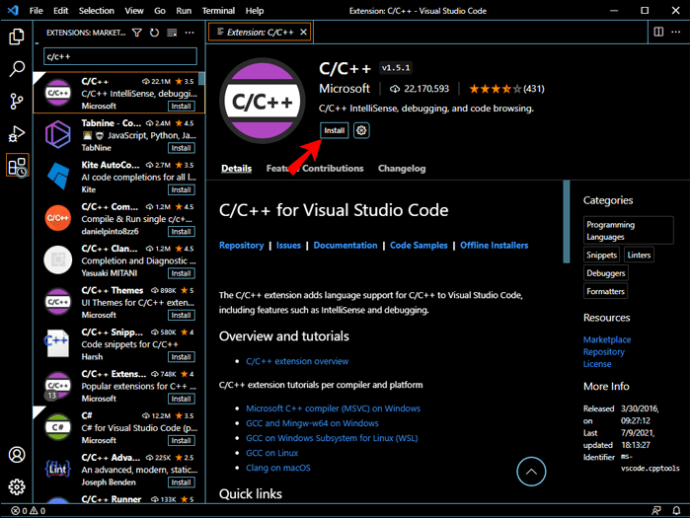
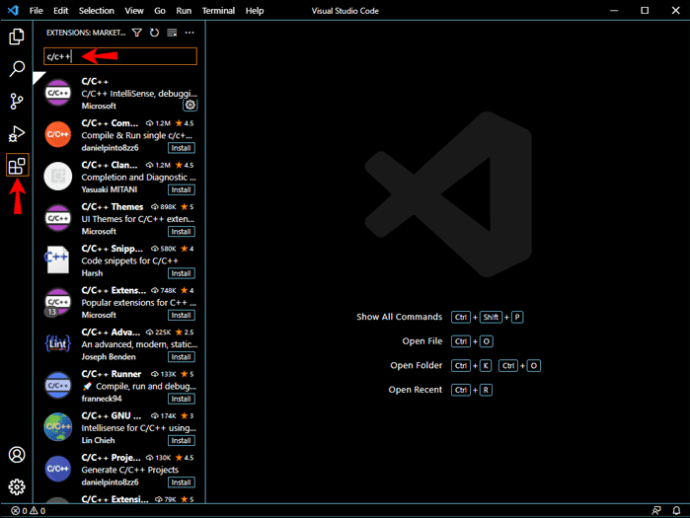
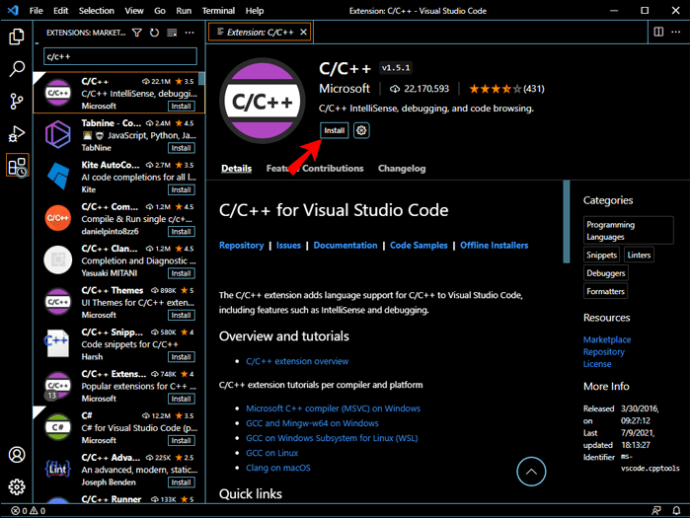
- Знайдіть розширення C/C++ на ринку розширень.

- Встановіть розширення.

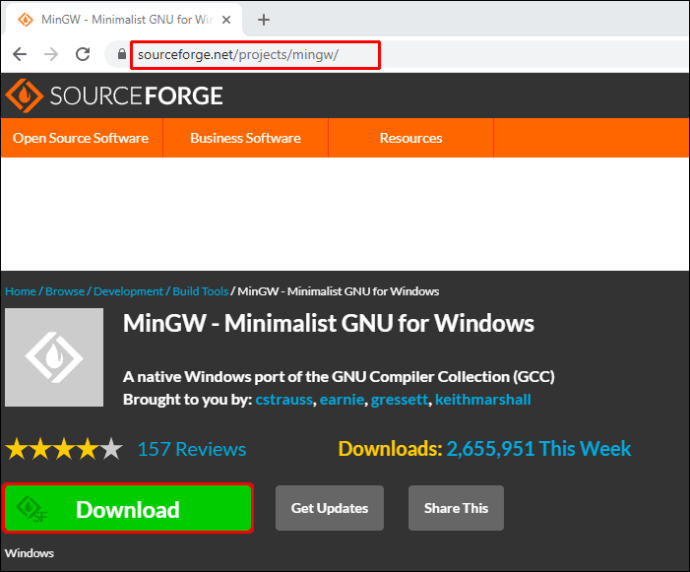
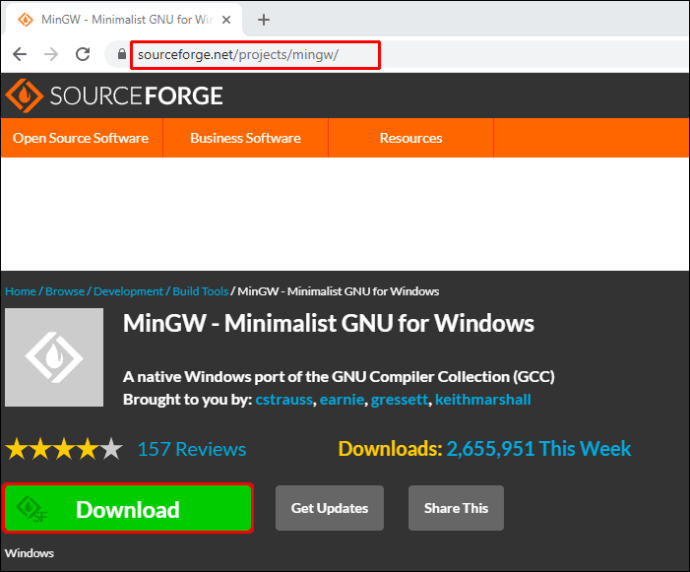
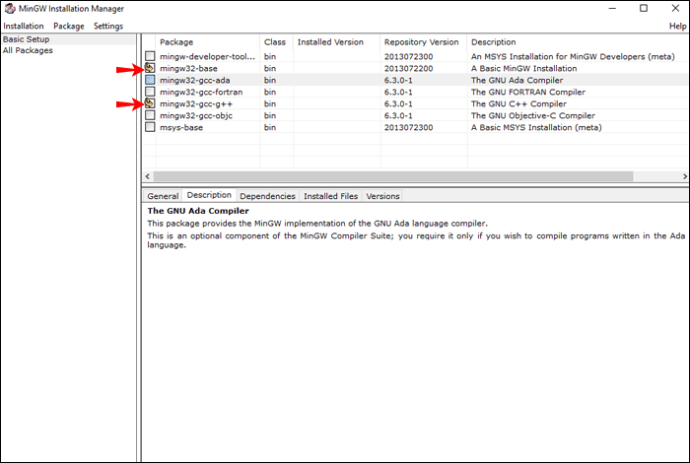
- Завантажте та встановіть MinGW.

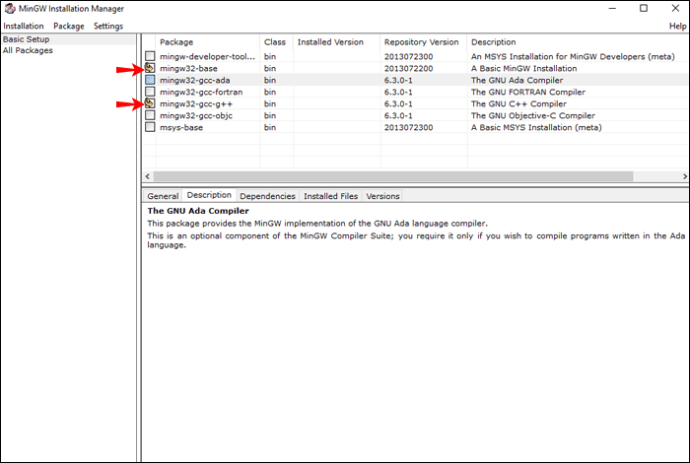
- Переконайтеся, що ви встановили параметри «Mingw32-base package» і «Ming32-gcc-g++ package».

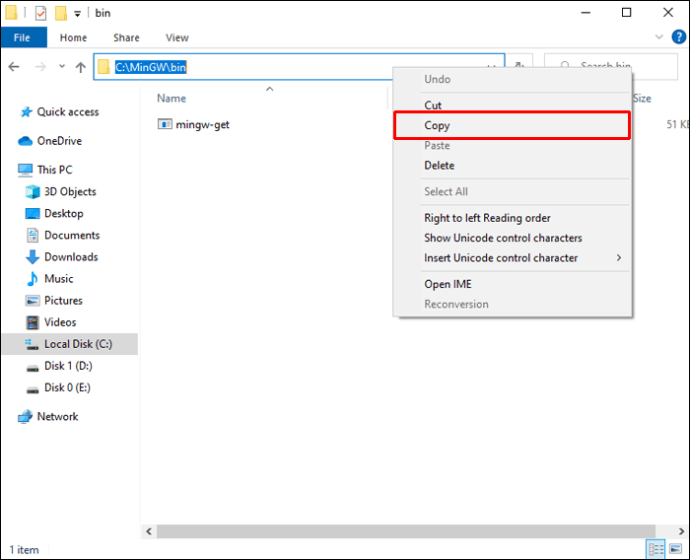
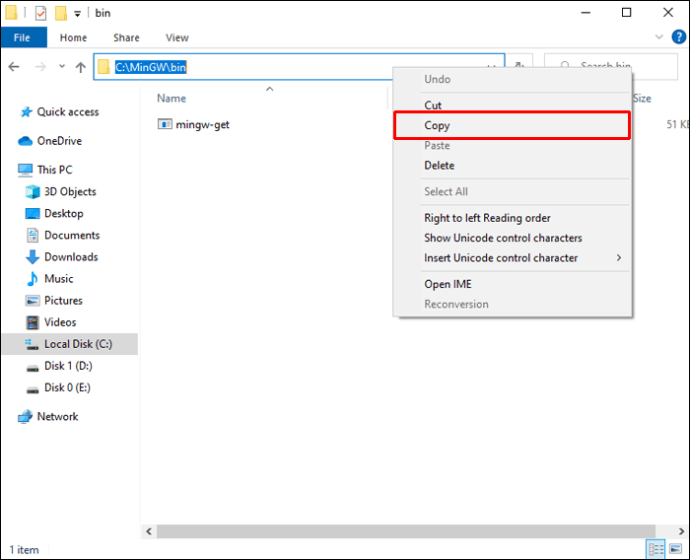
- Скопіюйте шлях до папки «bin» у MinGW.

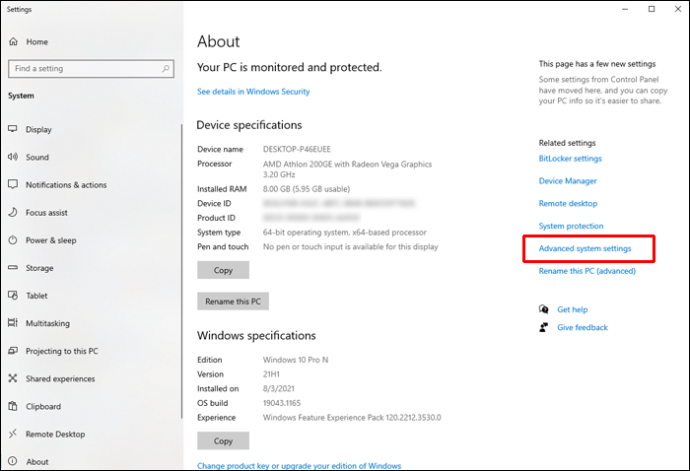
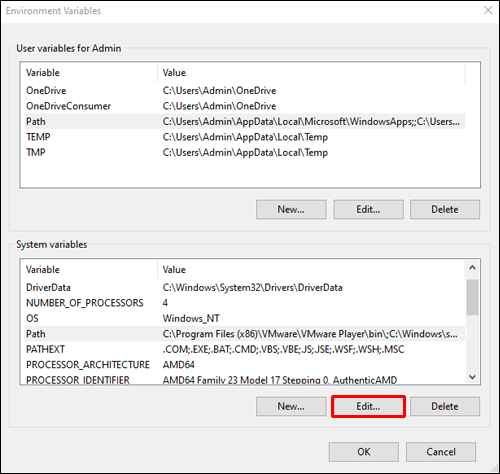
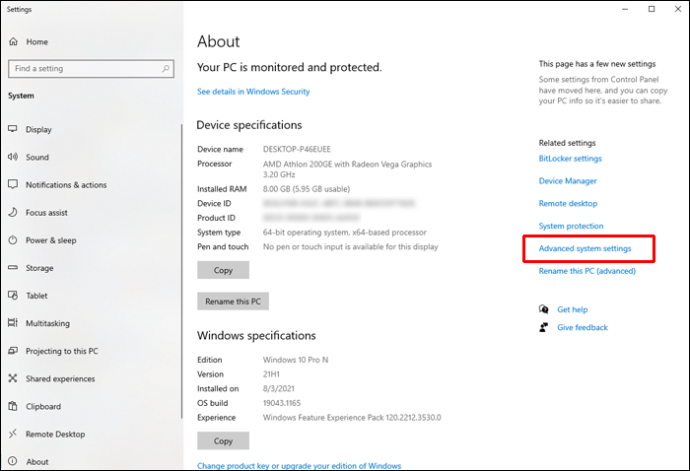
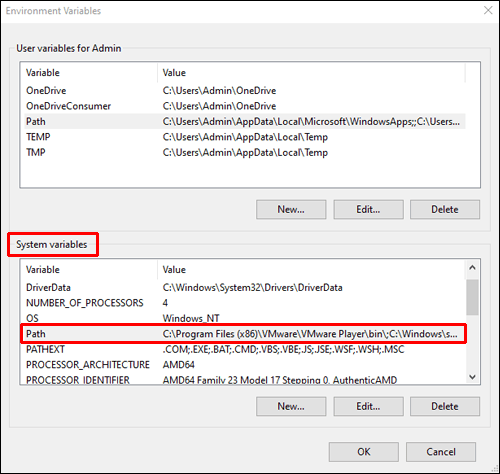
- Перейдіть до розширених налаштувань системи Windows.

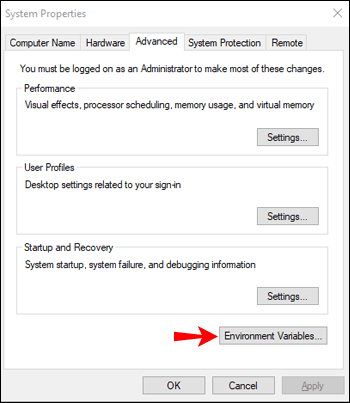
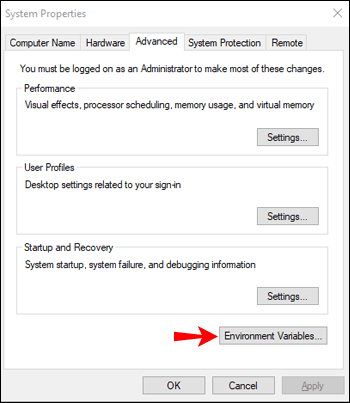
- Виберіть «Змінні середовища».

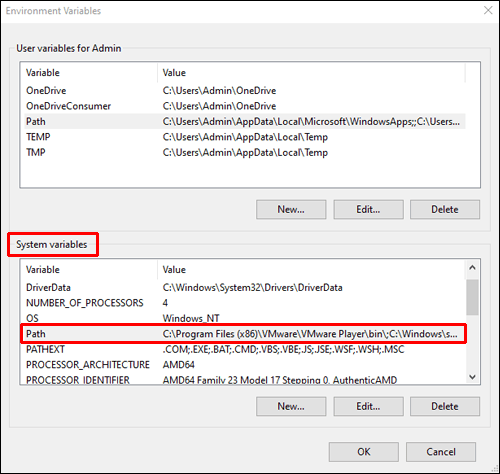
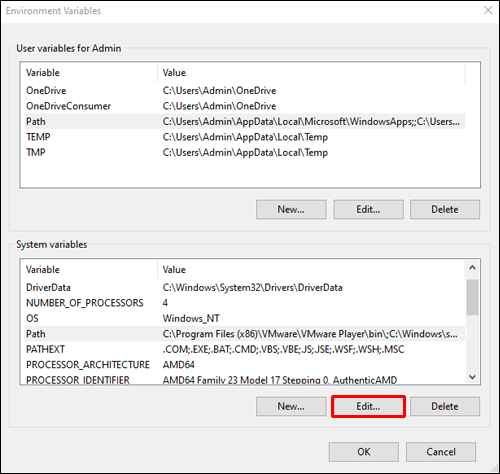
- У розділі «Системні змінні» натисніть «Шлях».

- Виберіть «Редагувати».

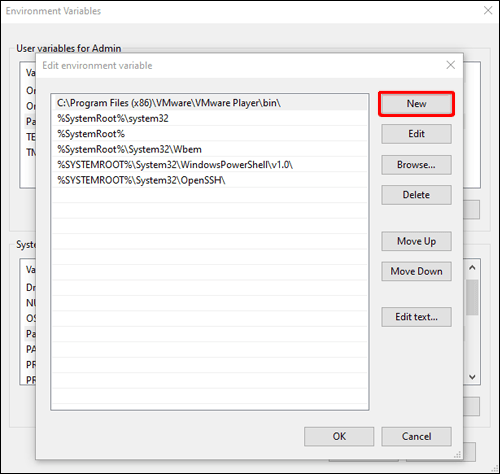
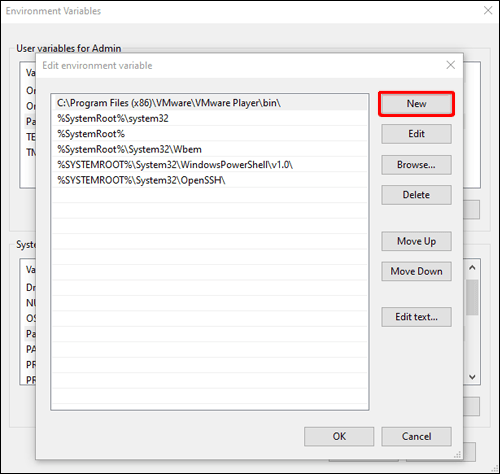
- Виберіть новий шлях.

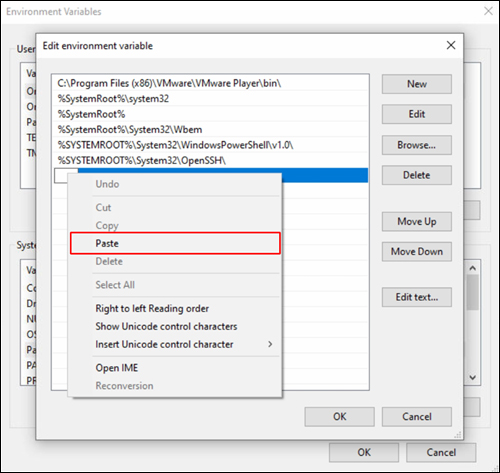
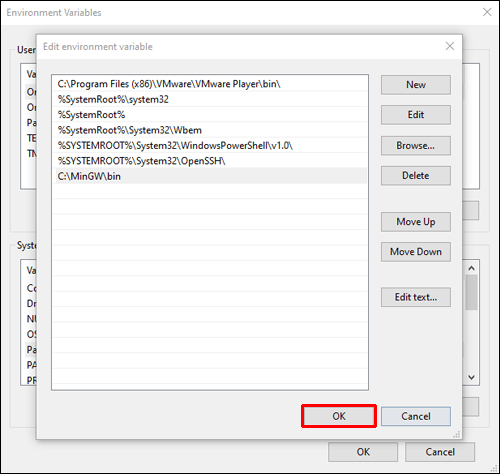
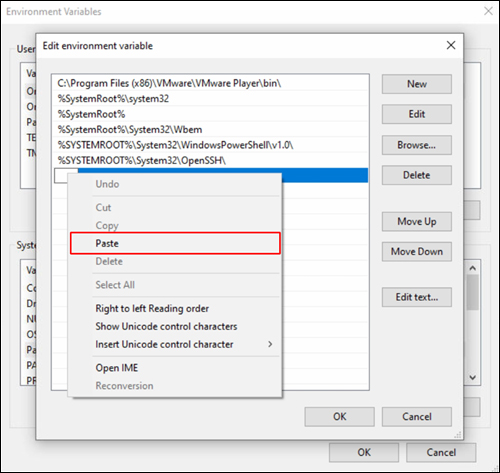
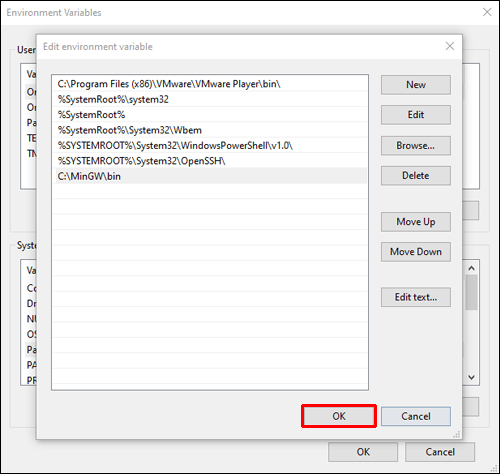
- Вставте шлях MinGW і натисніть кнопку «ОК».

- Натисніть «ОК» для інших спливаючих вікон.

Кодування в VS Code
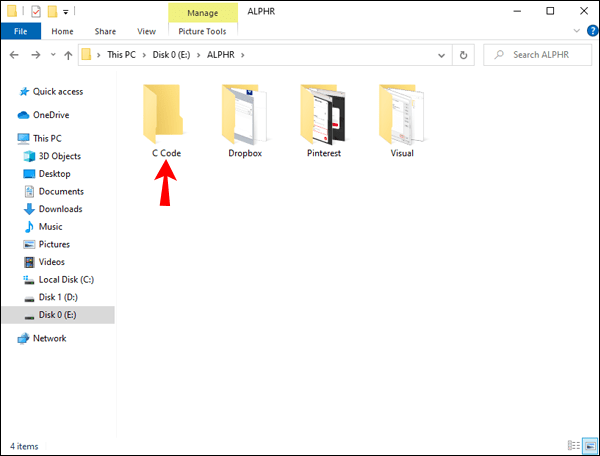
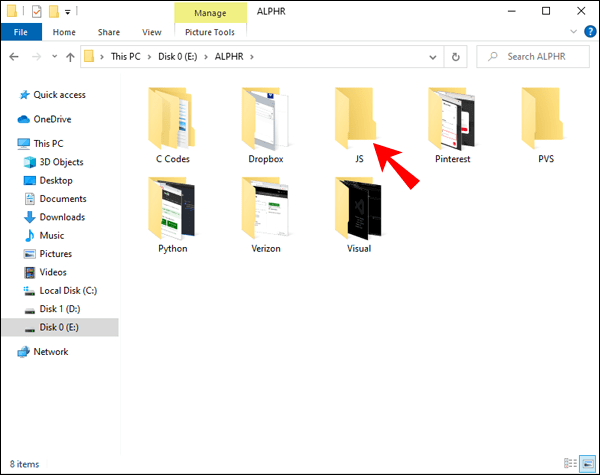
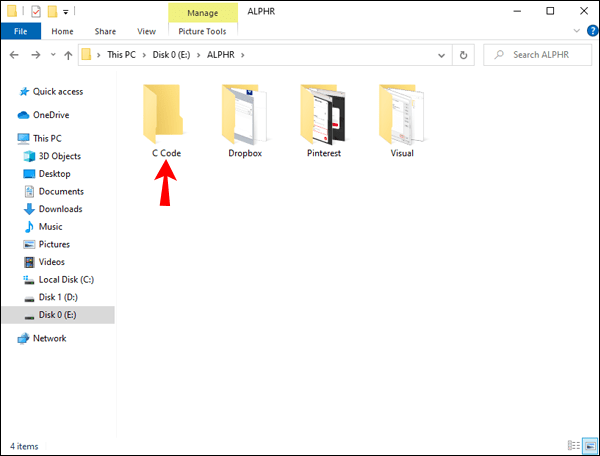
- Створіть папку для коду C.

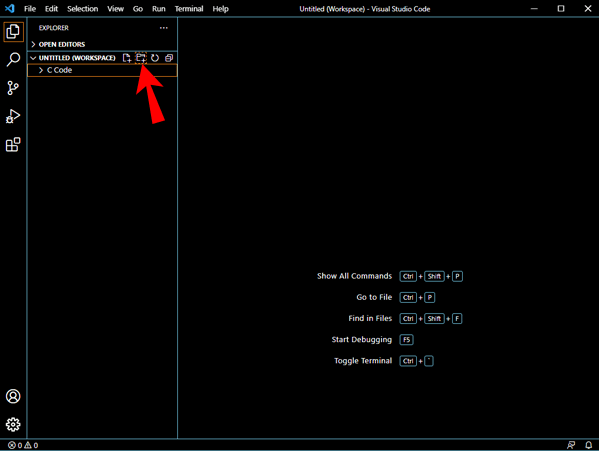
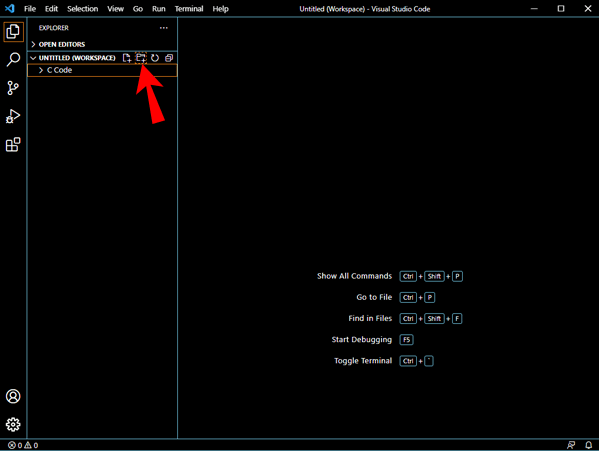
- Додайте папку до VS Code.
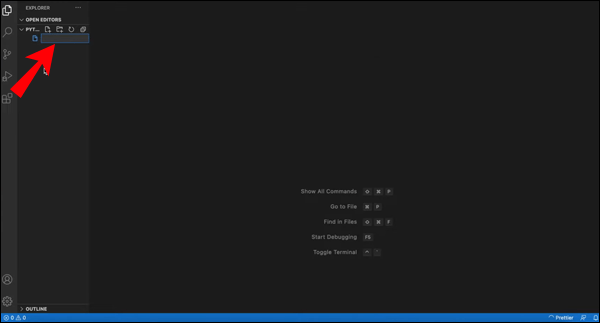
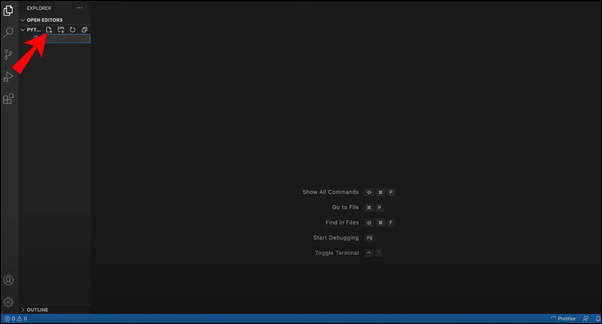
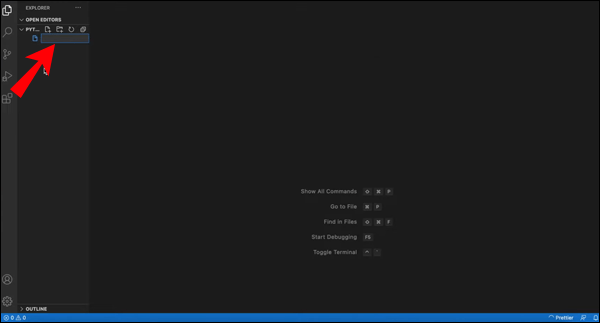
- Наведіть курсор миші на папку з кодом C і натисніть кнопку «+».

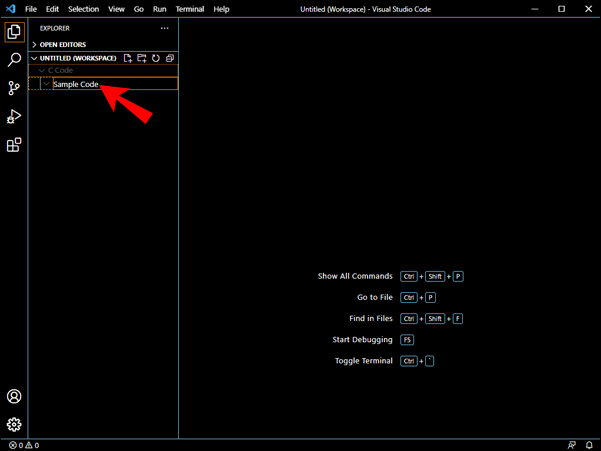
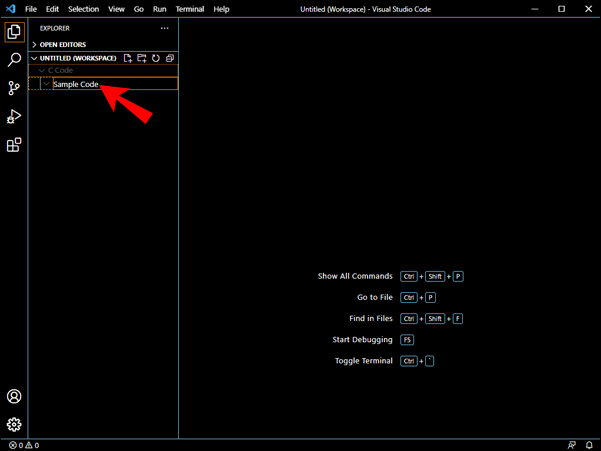
- Напишіть ім'я файлу.

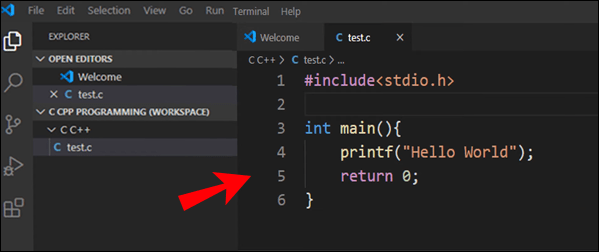
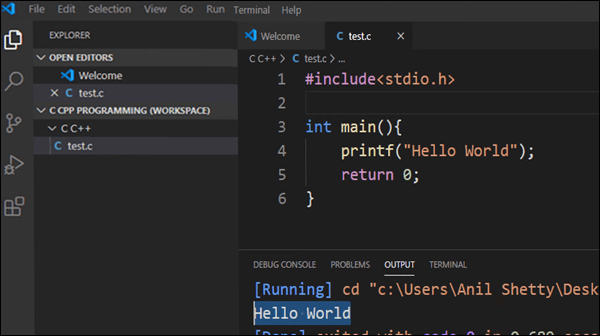
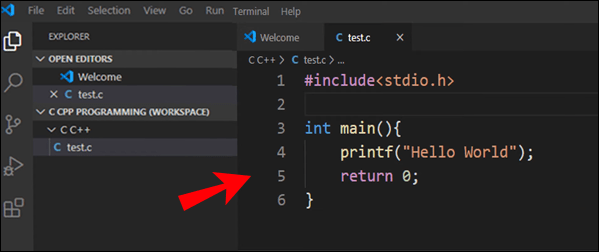
- Почніть кодування на C.

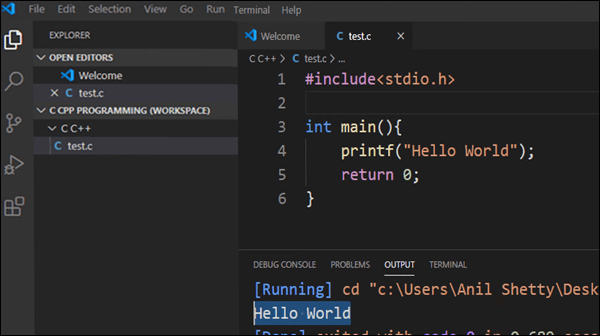
- Запустіть код за допомогою Ctrl + Alt + N або будь-якого з інших методів, згаданих вище.

Після того, як ви завершите одноразове налаштування програмного забезпечення, ви зможете легко використовувати VS Code та мову C. Просто переконайтеся, що інші необхідні програми правильно встановлені перед запуском коду, особливо пакети.
Як запустити код Python у VS Code
Запустити код Python у VS Code відносно легко. Вам знадобиться розширення та інтерпретатор Python. Перший можна знайти на ринку розширень VS Code, але інтерпретатори Python відрізняються залежно від того, як вони встановлені.
Перш ніж встановити інші, у вас уже має бути Python на вашому ПК. Також важливо перевірити це заздалегідь.
Закінчивши попередні питання, давайте перейдемо до процесу кодування.
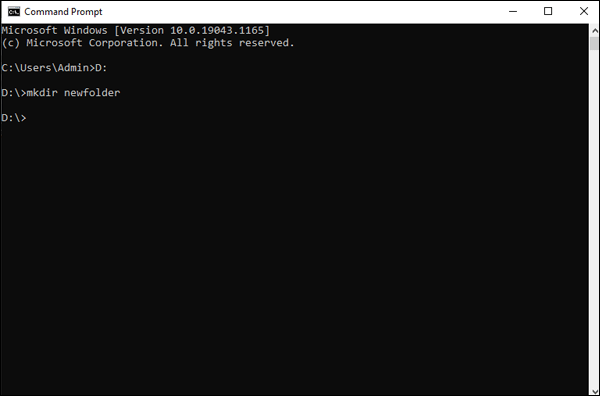
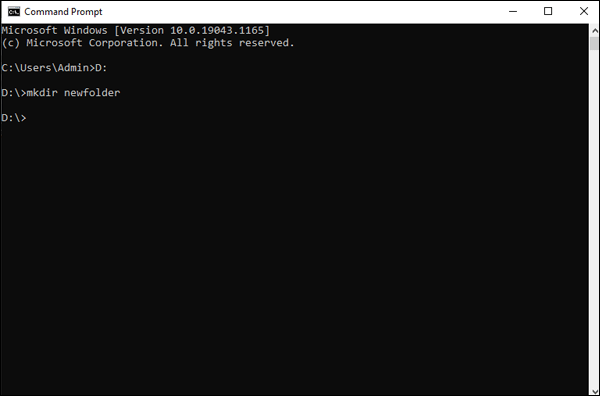
- За допомогою командного рядка створіть порожню папку та відкрийте її.

- Відкрийте VS Code в новій порожній папці.

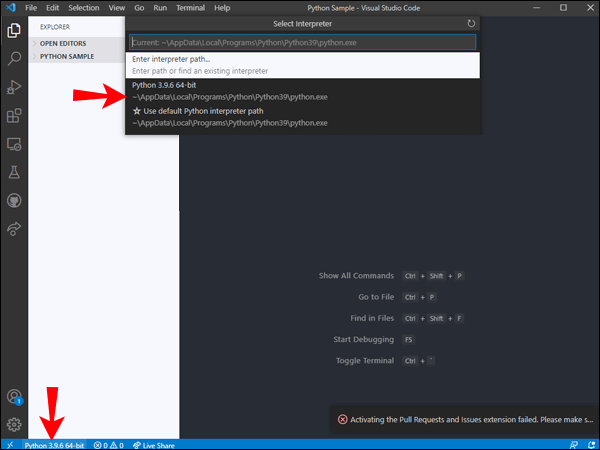
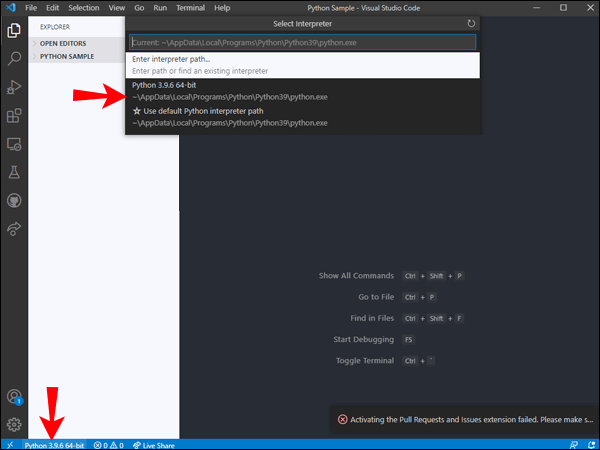
- Виберіть інтерпретатор Python для використання VS Code.

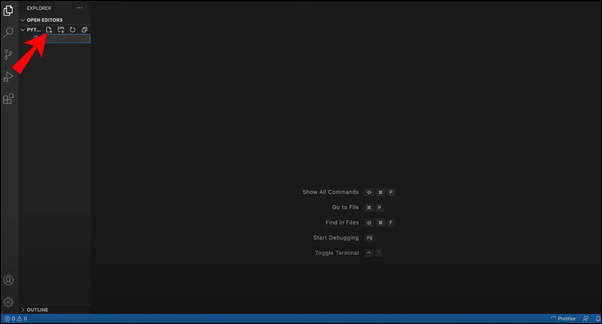
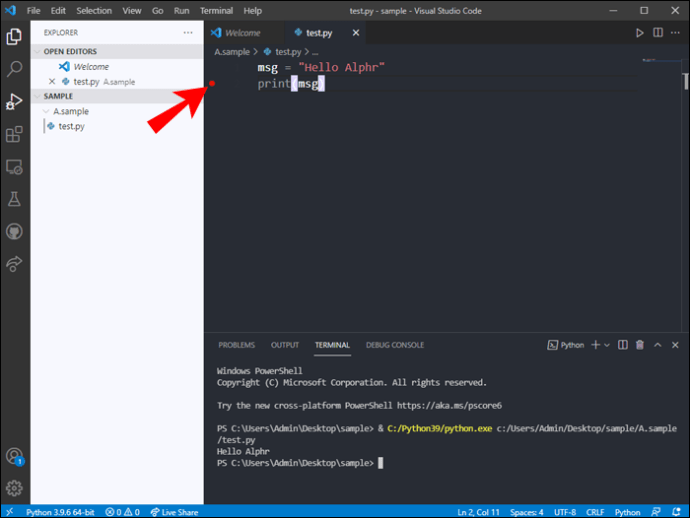
- Створіть вихідний файл Python.

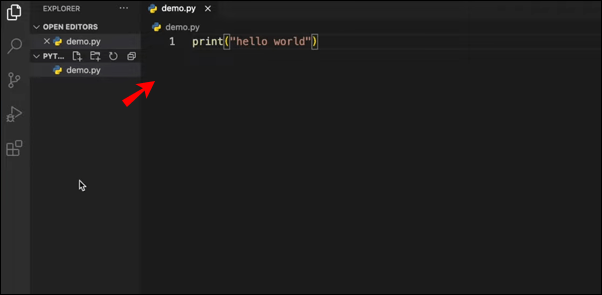
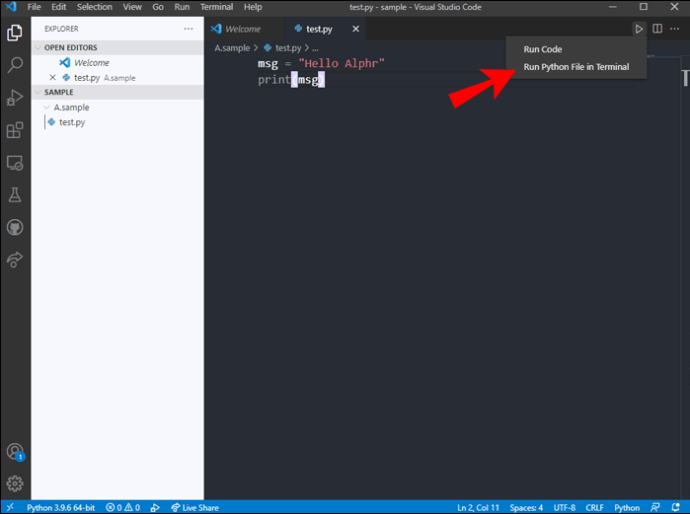
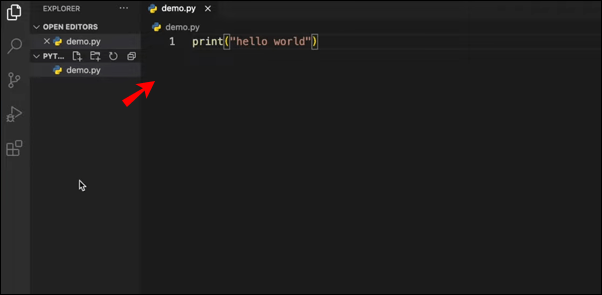
- Почніть кодування на Python.

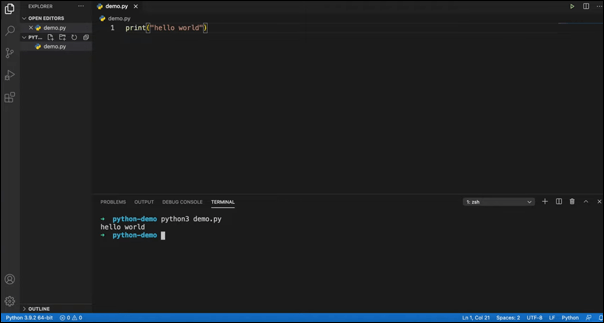
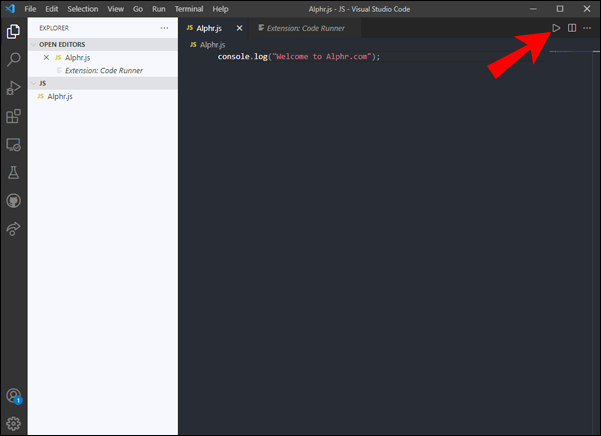
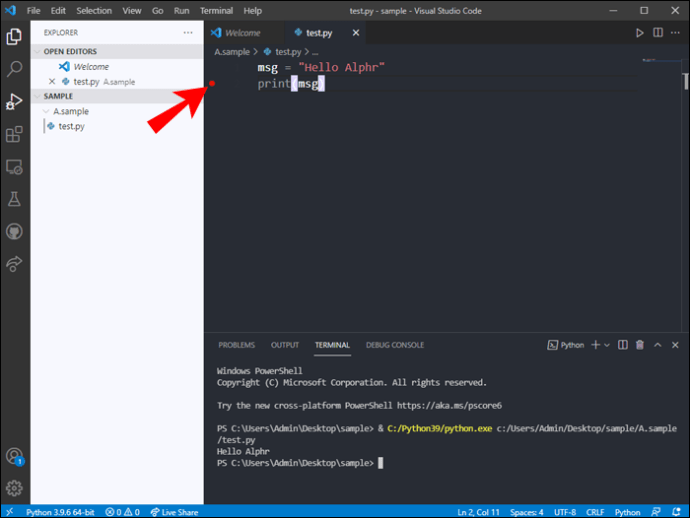
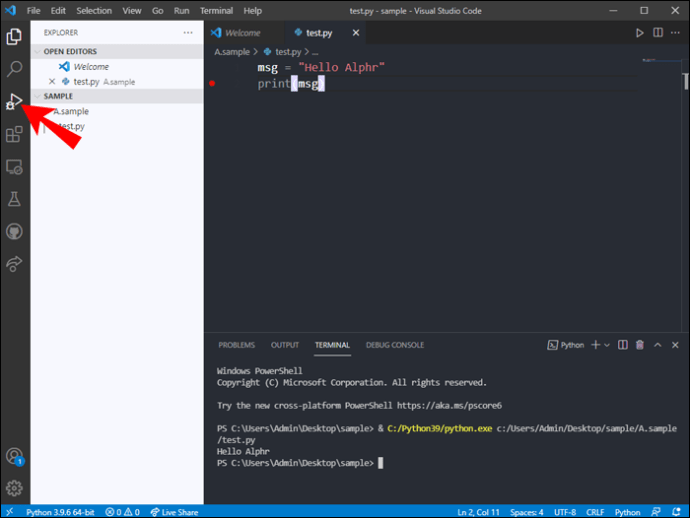
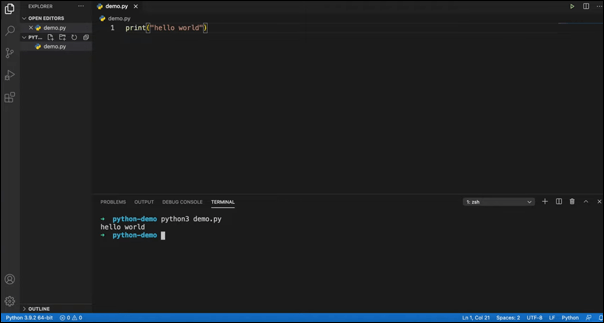
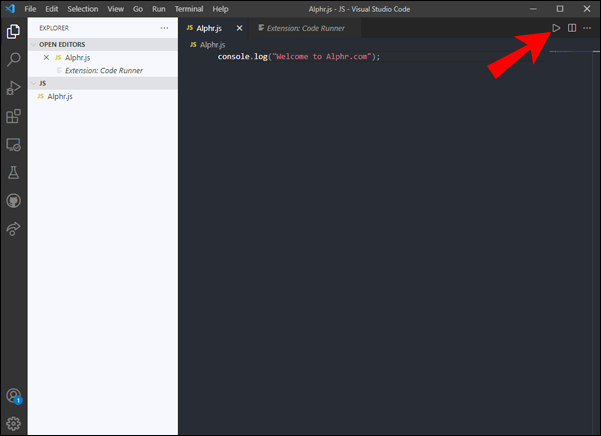
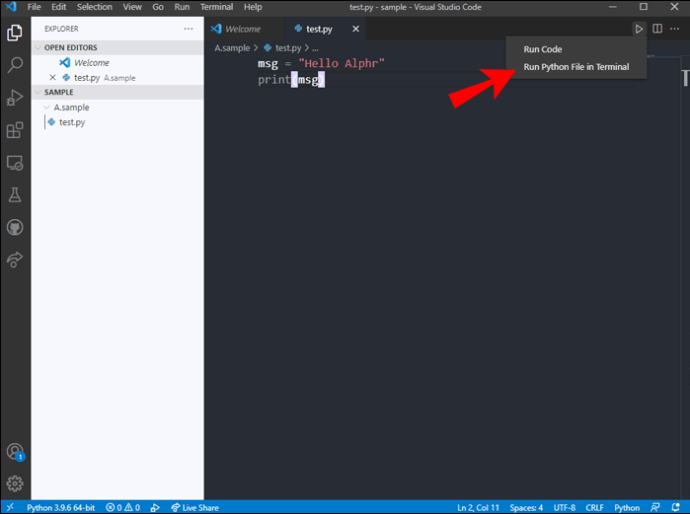
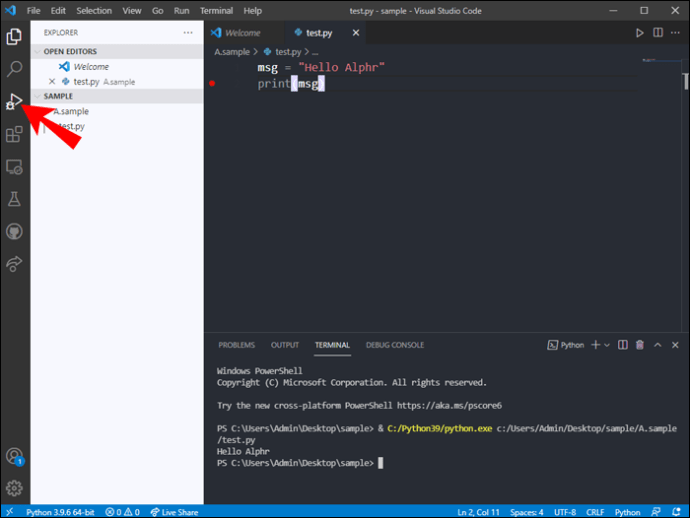
- Запустіть код Python, натиснувши кнопку «Відтворити» у верхньому правому куті редактора.

Інтерпретатор, який ви встановлюєте, залежить від ваших потреб, але VS Code неймовірно добре працює з Python, незалежно від вашого вибору інтерпретатора.
Як запустити JS-код у VS Code
JavaScript працює ще краще в VS Code, оскільки в останньому вже є JavaScript IntelliSense, рефакторинг і додаткові розширені функції для мови. Оскільки VS Code так добре працює з JS Code, для негайного початку роботи не потрібно попереднього налаштування.
Ось як ви будете запускати код JavaScript у VS Code:
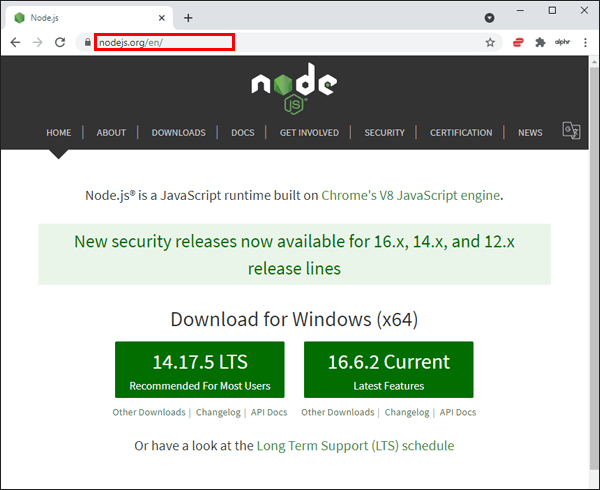
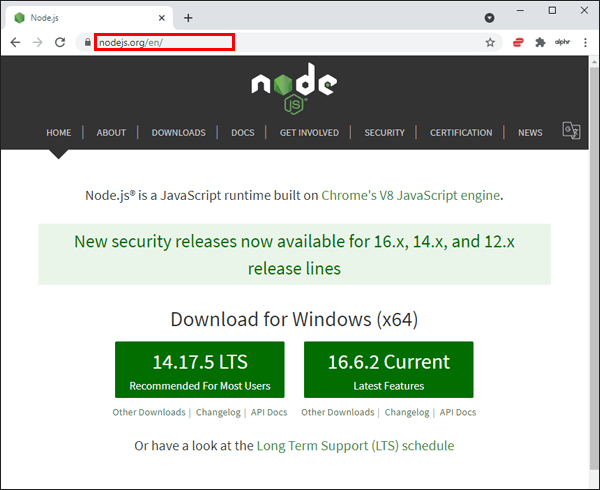
- Завантажте та встановіть NodeJS на свій ПК.

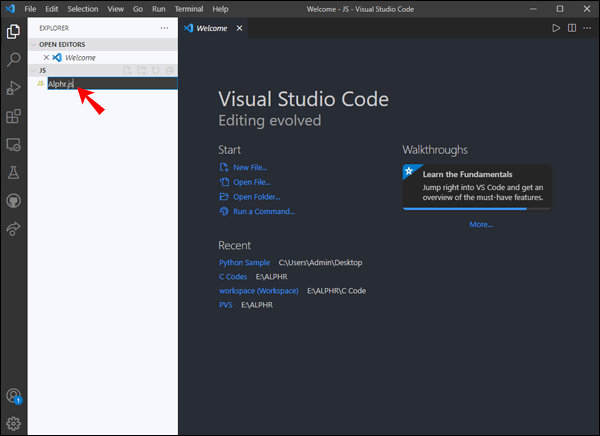
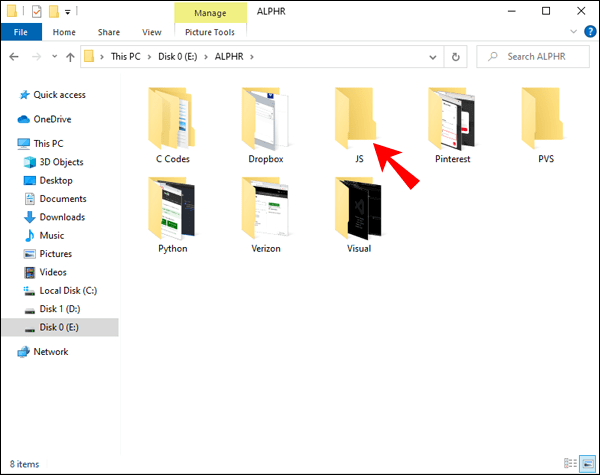
- Запустіть VS Code і створіть нову папку.

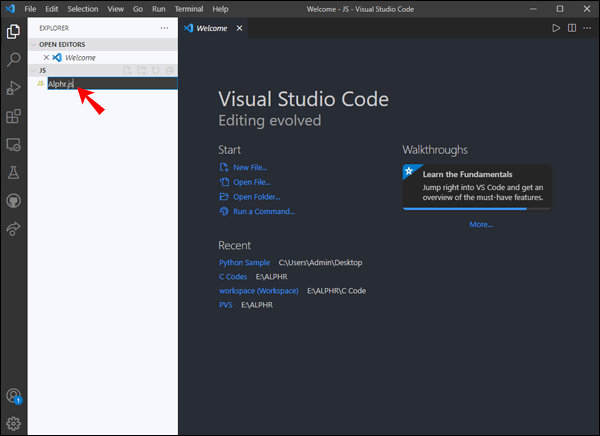
- Напишіть на JS і назвіть файл із розширенням .js.

- Збережіть зміни.

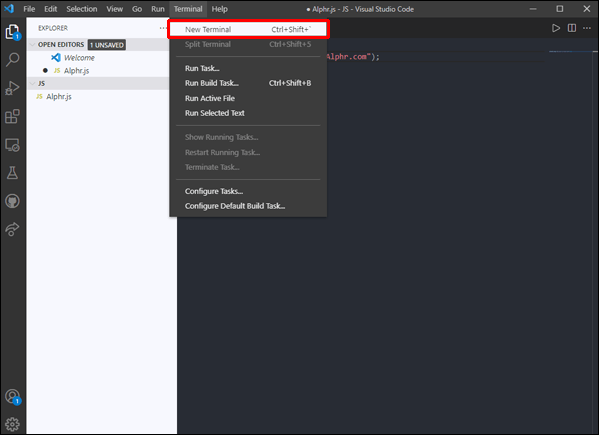
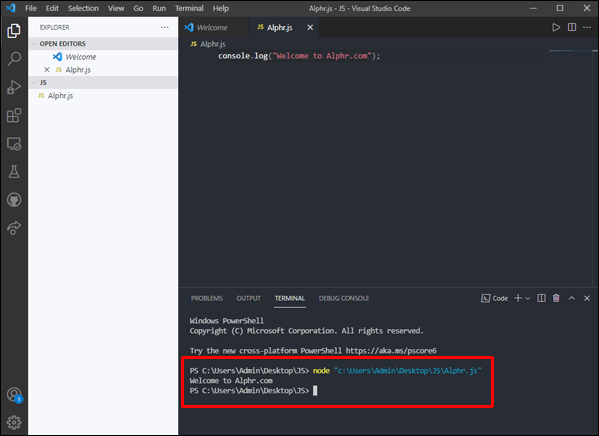
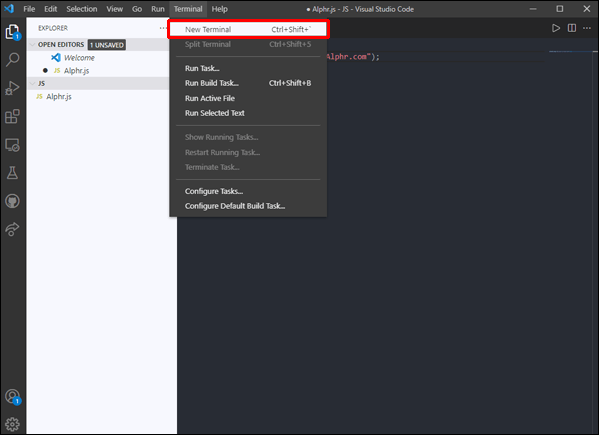
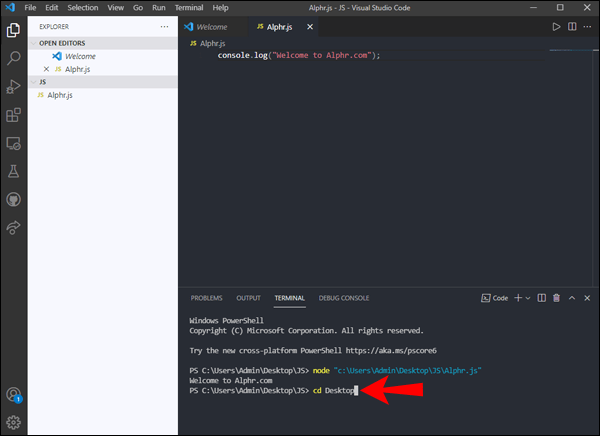
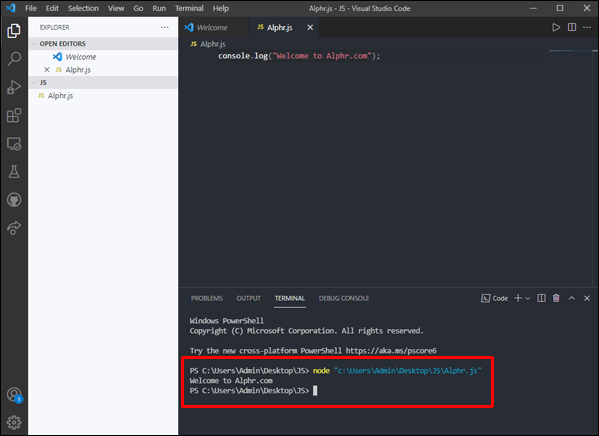
- Відкрийте термінал VS Code.

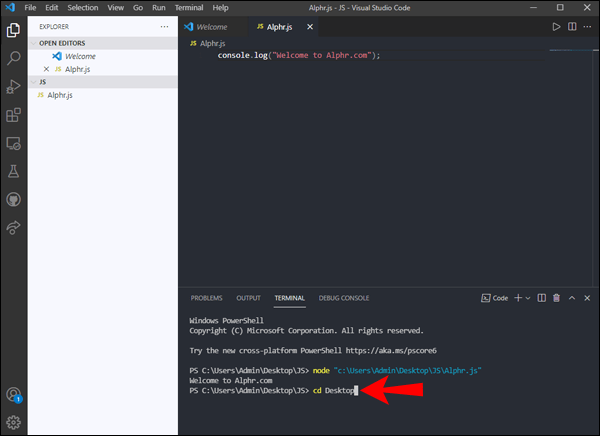
- Введіть «
cd ім'я вашого каталогу”, щоб перейти до коду JavaScript.
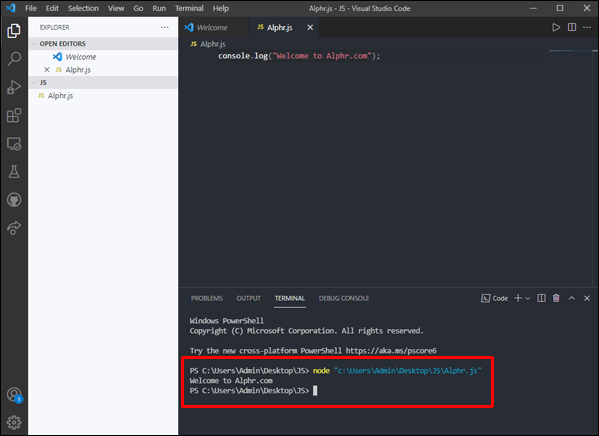
- Якщо ви хочете перевірити вихідний код, введіть «
вузол ваше ім'я файлу” і чекати.
Ваш каталог і файли будуть називатися інакше, тому ми включили їх лише як імена-заповнювачі.
Також існує більш простий спосіб запуску коду JavaScript:
- Встановіть Code Runner.

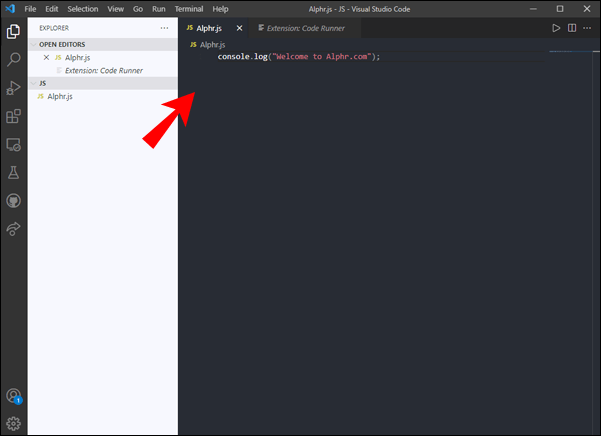
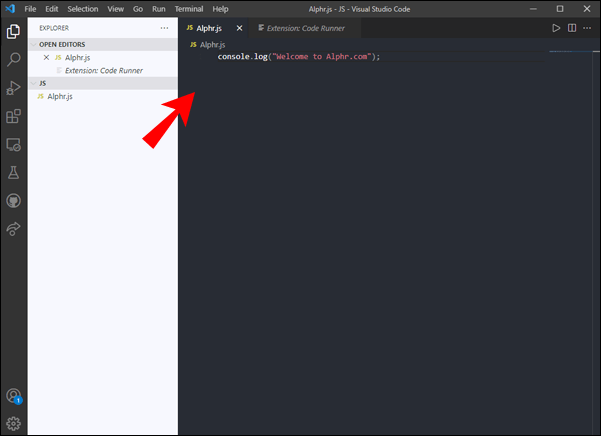
- Напишіть або відкрийте файл коду JavaScript.

- Запустіть код за допомогою Ctrl + Alt + N або будь-яким іншим способом.

- У вікні виведення буде показано ваш код.

Якщо ви хочете перевірити лише кілька рядків коду, а потім зберегти його, цей метод блискучий. Ви можете завершити роботу за хвилину і мати готовий файл для зберігання для подальшого використання.
Як запустити код з аргументами в VS Code
Аргументи командного рядка призначені для налагодження або запуску файлів коду, і VS Code повністю сумісний з цими типами кодів і налагодження. У цьому розділі ви дізнаєтеся, як запускати код з аргументами.
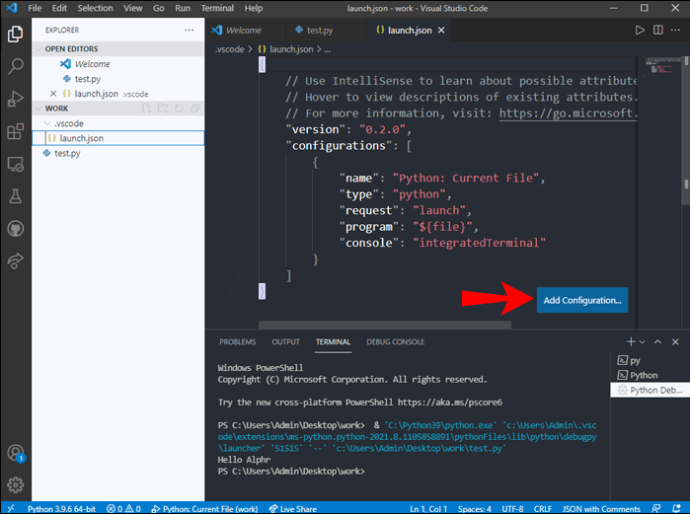
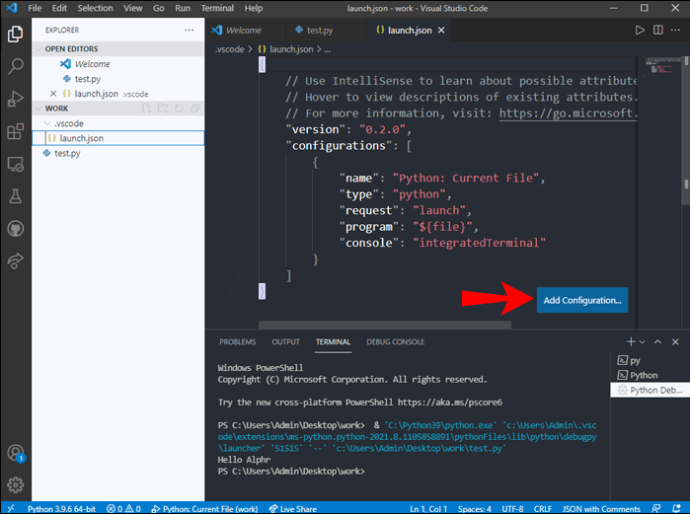
Перш ніж це зробити, ви повинні отримати «launch.json». Якщо у вас його немає, ви можете створити його, виконавши такі дії:
- Перейдіть до «Виконати».

- Виберіть «Додати конфігурацію».

Наступні кроки призначені для запуску коду з аргументами:
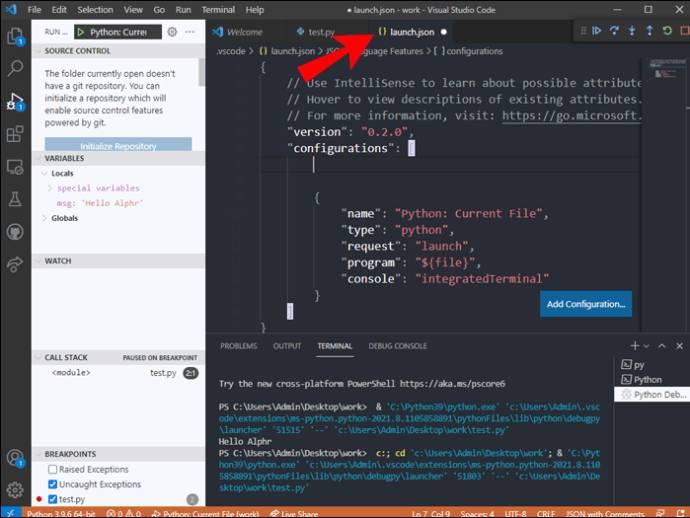
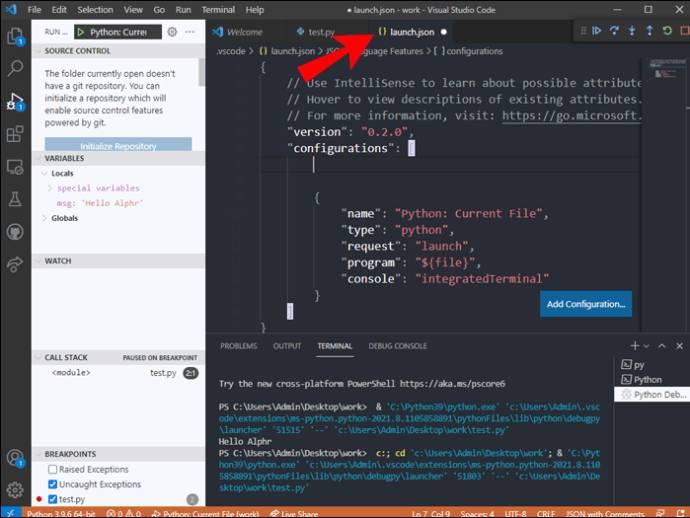
- Відкрийте файл launch.json.

- Додайте свої аргументи.
- Виберіть файл для налагодження.

- Натисніть «Виконати та налагодити», щоб налагодити свій код.

Це основи запуску вашого коду з аргументами. У цьому випадку ми говоримо про Python, оскільки це найпростіший приклад.
Кодування стало легко
З цими знаннями запуск коду в VS Code має стати таким же природним, як дихання – за умови достатньої практики. Різноманітні мови, які ви можете використовувати з VS Code, роблять його потужною та простою IDE. Тому багато розробників настійно рекомендують початківцям програмістам навчитися ним користуватися.
Вам подобається використовувати VS Code? Що ви думаєте про інтерфейс? Повідомте нам свої думки в розділі коментарів нижче.