VS Code — це інструмент для кодування, який відомий своїм популярним дизайном, зручністю та інноваційними функціями. Вкладки VS Code роблять цю програму неймовірно функціональною та добре організованою. Але знати, як з ними поводитися, абсолютно важливо.
Якщо ви новачок у програмуванні, ви, ймовірно, заплутаєтеся в тому, як тут працюють вкладки. Це не схоже на ваші звичайні вкладки браузера.
У цьому посібнику ми навчимо вас орієнтуватися на VS Code і змусити його працювати на вашу користь.
Як відкрити файл у новій вкладці в VS Code
Гаразд, ви вперше запустили VS Code і рухаєтесь по кореневому меню Explorer ліворуч. Проте кожен запис, який ви натискаєте, змінює вкладку. Ну, який сенс вкладок, якщо вони постійно змінюються щоразу, коли ви їх відкриваєте, ви можете задатися питанням. Зачекай; є простий спосіб змінити це.
Щоб відкрити нову вкладку в VS Code, все, що вам потрібно зробити, це двічі клацнути на ній, а не один раз. Це може здатися трохи дивним і заплутаним, але як тільки ви звикнете до цієї функції, ви зрозумієте, що вона насправді значно полегшує вашу роботу.

Якщо подумати, якби нова вкладка відкривалася щоразу, коли ви натискали один запис у меню Провідника, це створило б велику плутанину, особливо якщо ви працюєте з кількома вкладками одночасно (що часто буваєте).
Як заблокувати вкладку в VS Code
Функція відкриття вкладки подвійним клацанням у VS Code може відрізнятися від функцій інших редакторів коду, але насправді це чудовий варіант на практиці. Як тільки ви впораєтеся з цим, ви зможете без зусиль перемішуватися між вкладками, відкривати нові та блокувати важливі.
Якщо ви працюєте над чимось важливим, вам не сподобається, коли ви випадково один раз клацнете запис у списку Explorer. Це збентежить вас і призведе до втрати уваги.
На щастя, VS Code пропонує опцію, яка дозволяє зробити вкладку «липкою». Іншими словами, ви можете заблокувати його, що означає, що як тільки ви клацнете один запис зі списку Explorer, він відкриє новий і залишить заблоковану вкладку відкритою. Є кілька способів зробити це.
Найпростіший спосіб — двічі клацнути відповідну вкладку. Ви помітите, що його назва зміниться з курсива (режим попереднього перегляду) на звичайну. Інший спосіб зробити це - використовувати Ctrl+K+Enter команду, поки відповідна вкладка відкрита й у фокусі. Нарешті, клацніть правою кнопкою миші вкладку та виберіть Залишайся відкритим зі спадного меню.
Як відкрити файл у новій вкладці за замовчуванням у VS Code
Якщо ви працюєте в кількох редакторах коду і дивний метод відкриття вкладок вас розчаровує, ви можете використовувати VS Code для автоматичного відкриття файлів у нових вкладках. З іншого боку, можливо, ви віддаєте перевагу саме так – хто ми такі, щоб судити?
Ось як змінити це та змінити типову поведінку відкриття вкладок VS Code.
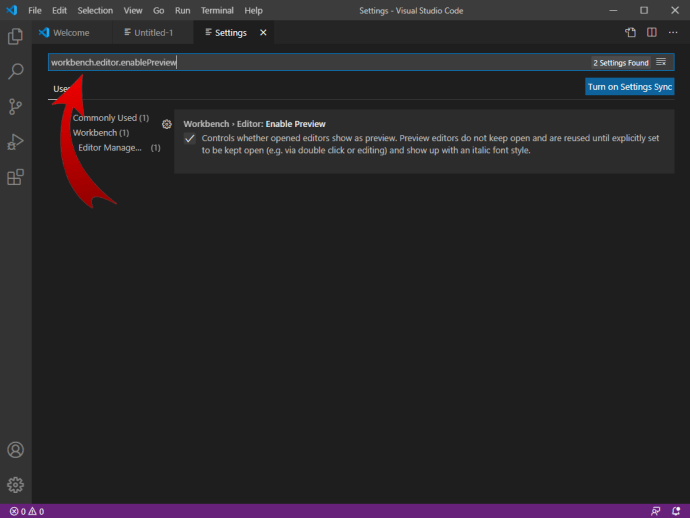
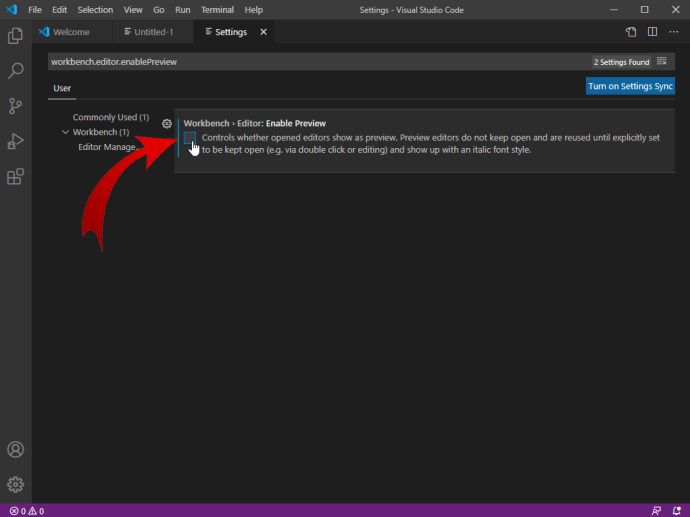
Використовувати “workbench.editor.enablePreview” налаштування, щоб повністю вимкнути або ввімкнути режим попереднього перегляду для нових вкладок. Це означає, що кожна нова вкладка буде відкриватися в режимі «липкості», що зменшує необхідність використання функції подвійного клацання. Однак цей метод також повністю скасує режим попереднього перегляду, який іноді може бути корисним.
Також є “workbench.editor.enablePreviewFromQuickOpen” команду, яка додає параметр режиму попереднього перегляду до меню швидкого відкриття VS Code.
Щоб використовувати будь-яку з цих двох команд, вам доведеться налаштувати параметр Налаштування файл. Ось як це зробити:
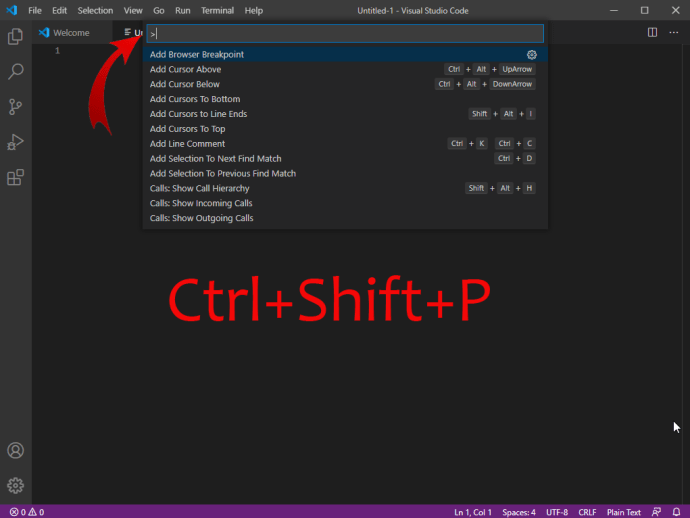
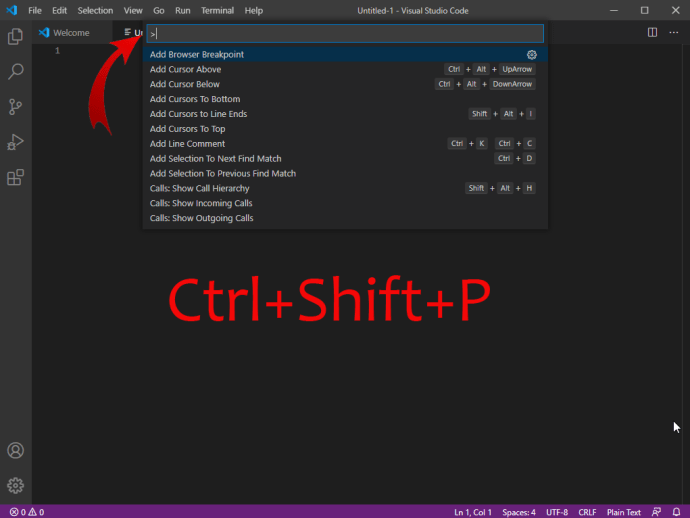
- Відкрийте Палітра команд використовуючи Ctrl+Shift+P ярлик.

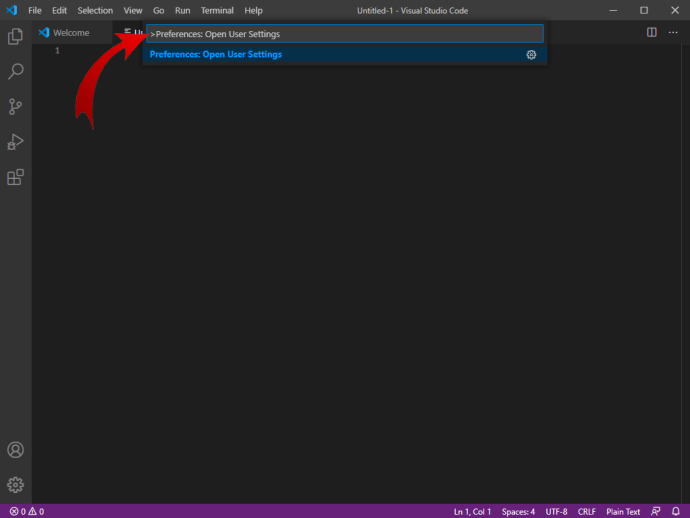
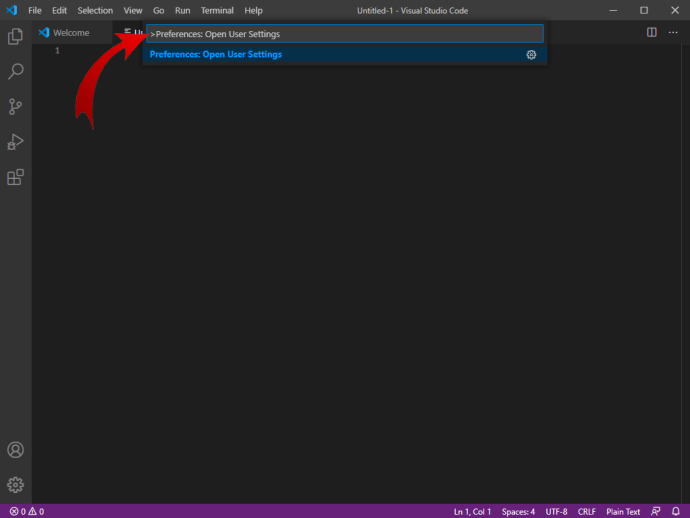
- Введіть «Налаштування: відкрити налаштування користувача».

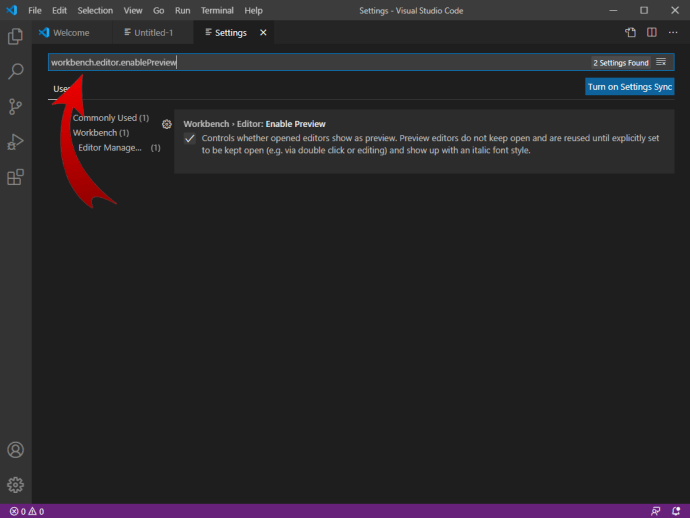
- Йти до “workbench.editor.enablePreview” за допомогою рядка пошуку.

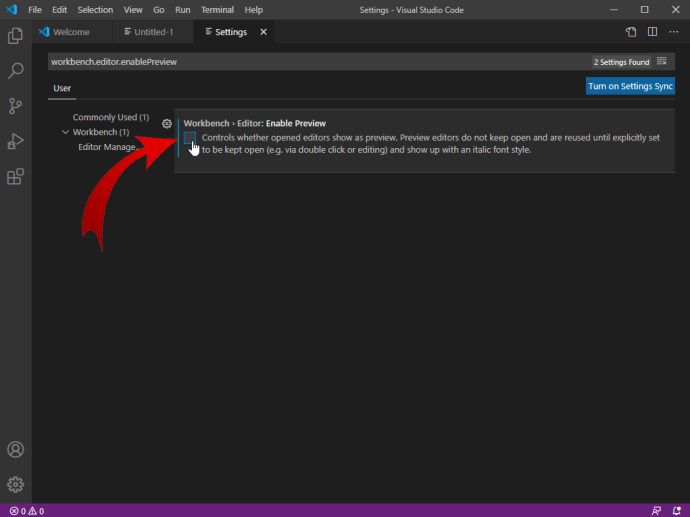
- Вимкнути.

Зробіть те ж саме для “workbench.editor.enablePreviewFromQuickOpen” команду, щоб увімкнути доступ до нього з меню швидкого відкриття.
Як відкрити кілька вкладок у VS Code
Відкрити кілька вкладок у VS Code дуже просто. Двічі клацніть кожен запис зі списку Explorer. Однак, щоб зафіксувати вкладки на місці та запобігти їх закриттю функцією одного клацання, обов’язково клацніть кожну з них двічі. Або це, або використовуйте “workbench.editor.enablePreview” команду, щоб відкрити кожну нову вкладку одним клацанням миші.
Чому VS Code зробив вкладки відмінними від інших редакторів коду
Як новий користувач VS Code, вам може бути цікаво, чому вони зробили вкладки функціонувати так, як вони є. Зрештою, в інших редакторах коду все набагато простіше, чи не так?
Метод відкриття, заміни та блокування вкладок VS Code не був реалізований випадково. Ви можете бути впевнені, що існує ціла команда професіоналів UX (користувачський досвід), які вирішили, що це правильний шлях. Через деякий час ви звикнете до цих команд, і ми впевнені, що ви оціните їх краще, ніж в інших редакторах коду.
Справа в тому, що коли ви програмуєте, вам часто потрібно на секунду посилатися на файл. Можливо, скопіюйте рядок, можливо, як швидке нагадування. Наприклад, скажімо, що проект продовжує повертатися з дивною помилкою. Ви точно вказали, де, ймовірно, криється помилка – в одному з файлів конфігурації. VS Code дозволяє відкривати ці файли на одній вкладці.
Замість того, щоб двічі клацати кожну з них і переходити між двома вкладками, ви можете клацнути один раз їх записи в списку Провідника зліва. Навігація по цих вкладках у режимі попереднього перегляду допоможе вам скласти більш чітке уявлення про те, де вони розташовані.
Це не має великого значення, коли ви працюєте над кількома рядками. Однак, якщо ви редагуєте код у кількох файлах, вам не потрібні додаткові вкладки, які додають безладу та витрачають вашу увагу, час та енергію.
Ще одна перевага режиму попереднього перегляду полягає в налагодженні. Замість того, щоб відкривати купу вкладок і закривати їх, щоб уникнути безладу, швидко перемішуйте файли зі списку Explorer.
Недоліки вкладки VS Code
Звикання до інших редакторів коду не є справжнім недоліком – деякі люди звикли до VS Code, як, можливо, ви звикли до Notepad++. Однак існує сценарій, коли те, як функціонують вкладки VS Code, можна розглядати як недолік. Якщо ви працюєте з великою кількістю файлів, можливо, ви забудете зробити вкладку липкою (двічі клацніть). З величезним списком Explorer ліворуч, ви втратите фокус, намагаючись знову знайти потрібний файл.
Однак тут є срібна підкладка – те, як працюють вкладки VS Code, робить вас більш пильними та обережними під час кодування. Крім того, насправді ви з часом звикнете до VS Code, і ви не будете робити подібних помилок.
Додаткові поширені запитання
Як відкрити новий файл у VS Code?
Почніть з відкриття відповідного проекту VS Code. Потім натисніть Ctrl+Shift+P, щоб відкрити палітру команд. Або перейдіть до «Перегляд» і виберіть «Палітру команд». У списку виберіть Створити новий файл. Вам буде запропоновано вибрати тип файлу, який ви хочете створити. Знайдіть у списку тип файлу або введіть його. Тепер підтвердьте, і ви успішно створили новий файл VS Code.
Як відкрити нову вкладку терміналу в VS Code?
У VS Code є функція під назвою «Інтегрований термінал», яка значно полегшує організацію. Щоб відкрити цей термінал, натисніть Ctrl+`. Крім того, перейдіть до вкладки «Вид», а потім до команди «Термінал». Тепер перейдіть до палітри команд і перейдіть до перегляду. Потім скористайтеся функцією Toggle Integrated Terminal, щоб увімкнути або вимкнути вбудований термінал.
Як відкрити файли пліч-о-пліч у VS Code?
Перейдіть до списку Explorer ліворуч. Натисніть Alt і натисніть на файл. Натисніть Ctrl+\ – це розділить редактор на дві частини. Натисніть Ctrl+Enter, щоб відкрити контекстне меню Провідника. Виберіть Split Editor (верхня права частина редактора). Тепер перетягніть відповідний файл на будь-яку зі сторін редактора.
Як редагувати кілька рядків у VS Code?
Якщо ви користуєтеся Notepad++, ви, ймовірно, знайомі з функцією багаторядкового редагування. У Notepad++ це називається «редагування в режимі стовпців». Якщо ви не знаєте, що тягне за собою багаторядкове редагування, це функція, яка дозволяє вносити зміни до кількох екземплярів тексту на суміжних рядках. Ви можете замінити ці рядки інформацією, ідентичною або схожою. Це особливо корисно для HTML. Щоб використовувати багаторядкове редагування, скористайтеся командою Ctrl+Alt+клавіші зі стрілками.
Як зробити кілька курсорів у VS Code?
Для швидкого, одночасного редагування VS Code використовує функцію кількох курсорів. Щоб додати допоміжний курсор, натисніть Alt+клацніть лівою кнопкою миші. Щоб вставити більше курсорів вище або нижче, використовуйте функції Ctrl+Alt+Down і Ctrl+Alt+Up відповідно. Однак пам’ятайте, що ваш графічний процесор (зокрема, NVIDIA) може перезаписати ярлики. Щоб вибрати слово як курсор, використовуйте Ctrl+D.
VS Code Tabs
VS Code, безумовно, унікальний, коли справа доходить до роботи його вкладок. Однак багато професіоналів вважають цей спосіб кращим, ніж інші редактори коду. У будь-якому випадку, якщо вам не подобається функція вкладки «Режим попереднього перегляду», ви можете скористатися одним із згаданих методів, щоб VS Code працював як будь-який інший редактор коду.
Ви зрозуміли, як працювати з вкладками VS Code? Тепер ви віддаєте перевагу його іншим редакторам? Ви можете натиснути розділ коментарів під цим записом, якщо у вас є що додати або запитати щодо теми вкладок VS Code. Не будь чужим! Наша спільнота завжди з радістю допоможе.